Configurer le Champ 3D Viewer
Une fois que vous avez créé le champ 3D Viewer, vous pouvez le configurer selon vos besoins spécifiques. Les options de configuration suivantes vous permettent de personnaliser le fonctionnement et l'affichage du champ, à la fois dans les vues des articles et des catégories.
Accéder à la Configuration du Champ
- Accédez à Contenu -> Champs dans le panneau d'administration de Joomla.
- Cliquez sur le nom du champ pour accéder à sa configuration.
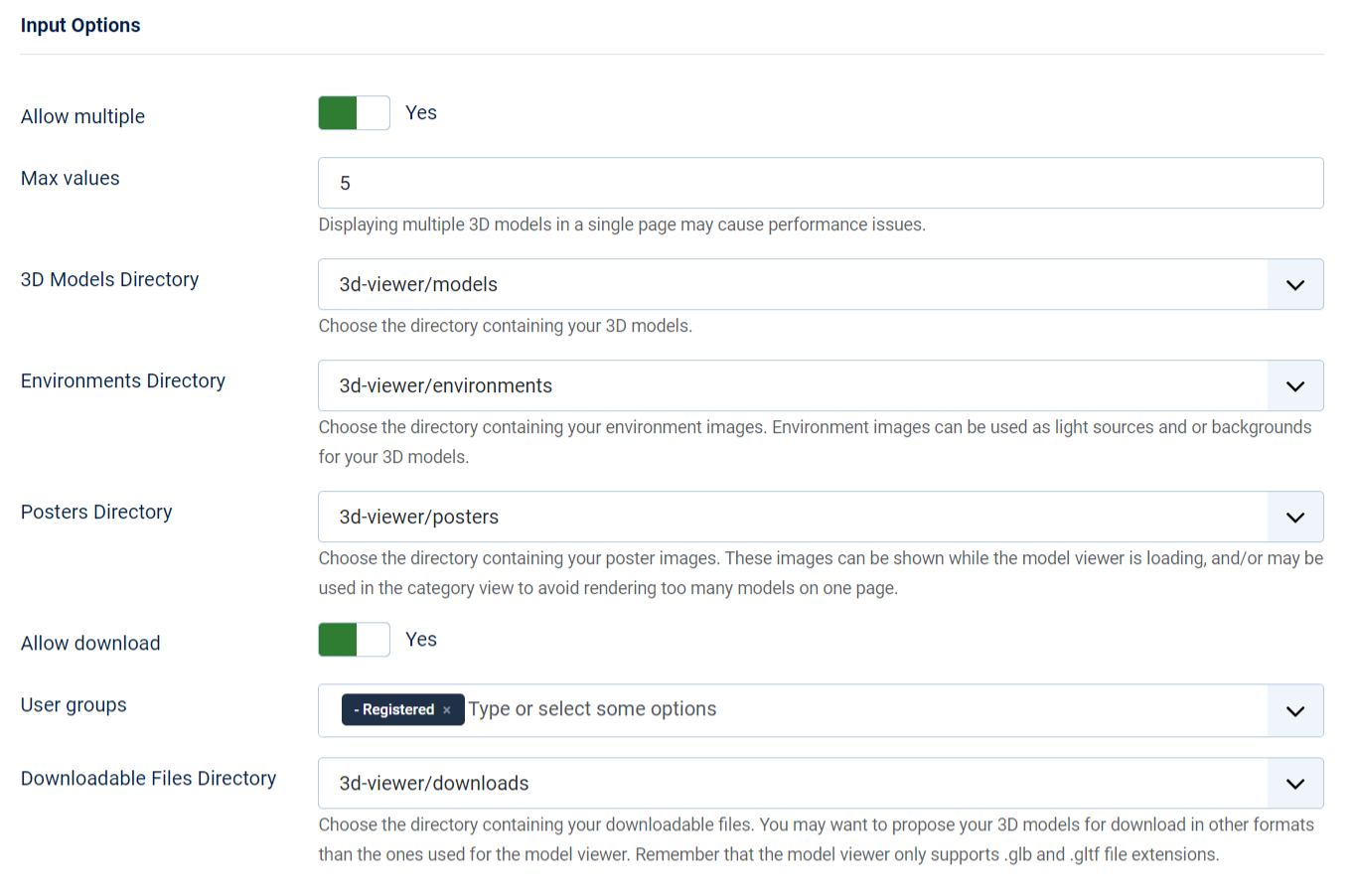
Options de Saisie
Ces options définissent comment le champ accepte les entrées des utilisateurs et quels répertoires il utilise pour les différentes ressources :
- Ajout Multiple (Oui/Non) : Permet le téléchargement de plusieurs modèles 3D dans un seul champ.
- Valeurs Maximales : Spécifiez le nombre maximum de modèles 3D pouvant être téléchargés si "Ajout Multiple" est réglé sur oui.
- Dossier Modèles 3D : Définissez le répertoire dans le gestionnaire de médias de Joomla où les fichiers de modèles 3D (par ex. glb, gltf) sont stock�és.
- Dossier Environnements : Spécifiez le répertoire où les images d'environnement (par ex. hdr) pour l'éditeur de vue des modèles sont stockées.
- Dossier Affiches : Définissez le répertoire de stockage des images d'affiche. Une affiche est une image affichée pendant le chargement du modèle 3D ou dans la vue catégorie pour éviter de rendre trop de modèles 3D à la fois.
- Autoriser le Téléchargement (Oui/Non) : Active l'option permettant aux utilisateurs de télécharger les fichiers de modèles 3D attachés.
- Groupes Utilisateurs (Autorisés à Télécharger) : Spécifiez quels groupes d'utilisateurs sont autorisés à télécharger les fichiers attachés si "Autoriser le Téléchargement" est réglé sur oui.
- Dossier Téléchargements : Définissez le répertoire dans le gestionnaire de médias de Joomla où les fichiers téléchargeables sont stockés si "Autoriser Téléchargement" est activé.
Autoriser trop de valeurs peut affecter les performances du site.
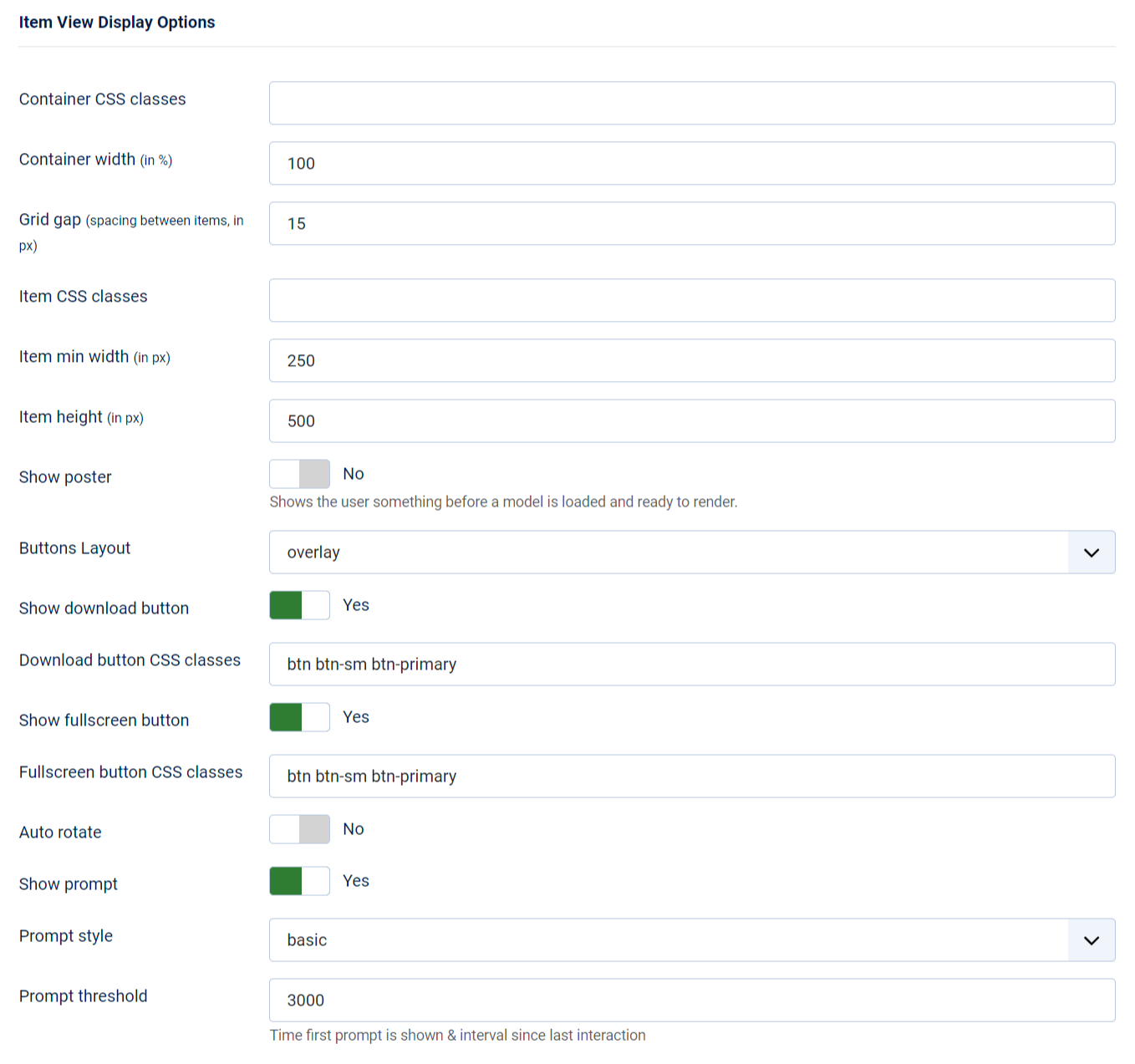
Options d'Affichage Vue Article
Déterminez comment le champ sera présenté sur votre site dans la vue article.
- Classes CSS du Conteneur : Spécifiez des classes pour l'élément conteneur entourant vos modèles 3D. Vous pouvez
attribuer plusieurs classes en les séparant par des espaces, par ex.
container-fluid my-container. - Largeur du Conteneur (en %) : Définissez la taille basée sur un pourcentage de l'élément conteneur qui contient les modèles 3D pour l'affichage.
- Grid gap (espacement entre les éléments, en px) : Déterminez l'espacement entre chaque affichage individuel de modèle 3D dans le conteneur.
- Classes CSS de l'Élément : Définissez des classes pour chaque affichage individuel de modèle 3D rendu par le champ
3D Viewer. Vous pouvez appliquer plusieurs classes, par ex.
shadow-sm rounded border-0. - Largeur Minimale de l'Élément (en px) : Définissez la taille minimale en pixels pour chaque affichage individuel de modèle 3D dans le conteneur, particulièrement utile pour les conceptions responsives.
- Hauteur de l'Élément (en px) : Spécifiez la hauteur de chaque affichage individuel de modèle 3D dans le conteneur.
- Afficher l'Affiche (Oui/Non) : Affiche quelque chose à l'utilisateur avant qu'un modèle ne soit chargé et prêt à être rendu.
- Mise en Page des Boutons : Choisissez un type de disposition pour afficher vos boutons plein écran et de
téléchargement.
- par dessus : Affiche les boutons sur le modèle 3D.
- carte pied de page : Affiche les boutons sous le modèle 3D, lui donnant un aspect de carte.
- Afficher le Bouton de Téléchargement (Oui/Non) : Décidez si vous souhaitez afficher ou non le bouton de téléchargement.
- Classes CSS du Bouton de Téléchargement : Définissez une liste de classes pour le bouton de téléchargement, par
ex.
btn btn-sm btn-light. - Texte du Bouton de Téléchargement : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, vide). Uniquement si la disposition des boutons est pied de carte.
- Afficher le Bouton Plein Écran (Oui/Non) : Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de visualiser le modèle 3D en plein écran.
- Classes CSS du Bouton Plein Écran : Définissez une liste de classes pour le bouton plein écran,
par ex.
btn btn-sm btn-light. - Texte du Bouton Plein Écran : Définissez le texte à afficher dans le bouton plein écran (par défaut, vide). Uniquement si la disposition des boutons est pied de carte.
- Rotation Automatique (Oui/Non) : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est rendu.
- Délai de Démarrage de la Rotation Automatique : Le délai avant le démarrage de la rotation automatique.
- Afficher le prompte (Oui/Non) : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Style du prompte :
- basic: Une invite d'interaction statique.
- wiggle: Une invite d'interaction animée.
- Délai d'affichage du prompte : Spécifiez le délai avant que l'invite d'interaction ne soit affichée, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
Exemples
-
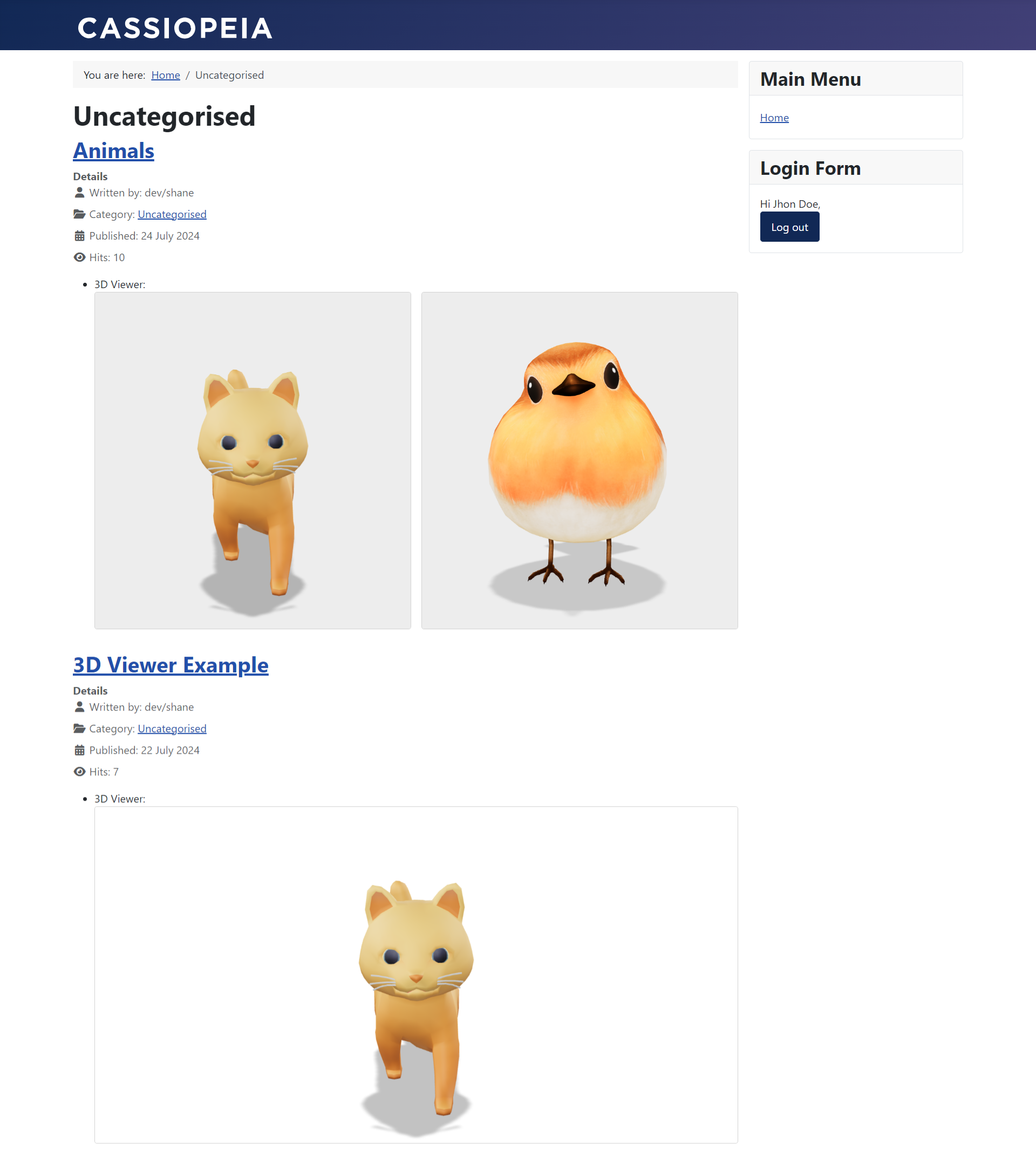
Largeur du conteneur : 80 %, hauteur de l'élément : 500 px, largeur min de l'élément : 250 px, espacement : 25 px, boutons : pied de carte.
-
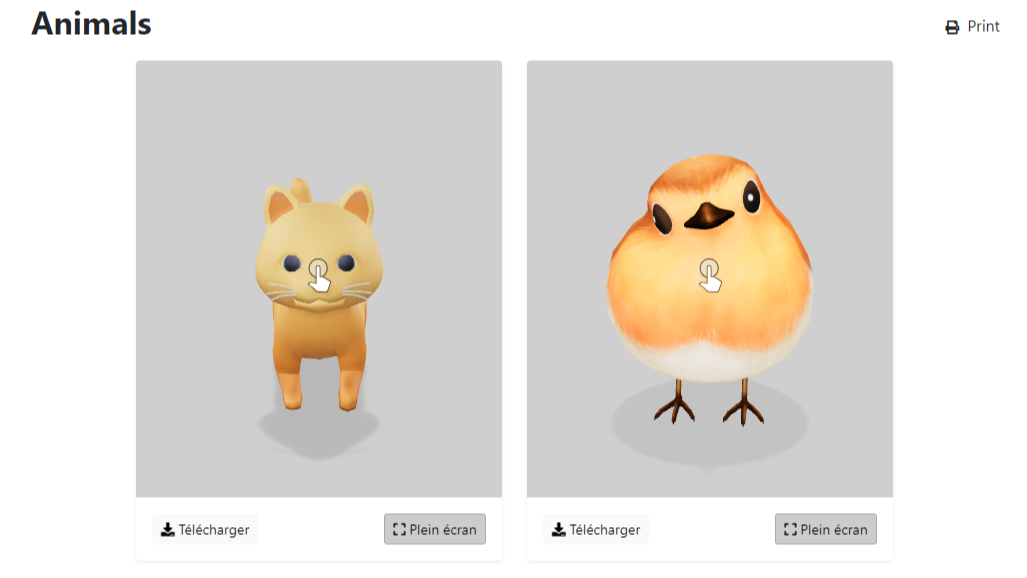
Largeur du conteneur : 80 %, hauteur de l'élément : 500 px, largeur min de l'élément : 250 px, espacement : 25 px, boutons : superposition.
-
Exemple plein écran avec boutons : superposition.
-
Exemple responsive, largeur du conteneur : 80 %, hauteur de l'élément : 400 px, largeur min de l'élément : 250 px, espacement : 25 px, boutons : superposition.
Si vous avez désactivé les téléchargements dans les paramètres de saisie ou si l'utilisateur n'appartient pas aux "Groupes d'utilisateurs" que vous avez définis pour le champ 3D Viewer, le bouton de téléchargement ne sera pas affiché.
Options d'Affichage Vue Catégorie
Déterminez comment le champ sera présenté sur votre site dans la vue de catégorie.
- Limiter les Éléments Affichés (Oui/Non) : Choisissez si vous souhaitez limiter le nombre d'éléments affichés dans la vue de catégorie. Limiter les éléments affichés peut améliorer les performances.
- Nombre Max d'Éléments : Si "Limiter les Éléments Affichés" est réglé sur oui, spécifiez le nombre maximum d'éléments à afficher.
- Afficher Uniquement l'Affiche (Oui/Non) : Choisissez si vous souhaitez afficher uniquement l'image de l'affiche au lieu de rendre le modèle 3D complet. Cela peut améliorer les performances en réduisant la charge sur le système.
- Ajustement de l'Image (CSS) : Définissez comment l'image de l'affiche doit être redimensionnée pour s'adapter à son conteneur. Utilisez les valeurs CSS standard telles que cover, contain, fill, etc. Uniquement si vous décidez d'activer "Afficher Uniquement l'Affiche".
- Classes CSS du Conteneur : Spécifiez des classes pour l'élément conteneur entourant vos modèles 3D. Vous pouvez
attribuer plusieurs classes en les séparant par des espaces, par ex.
container-fluid my-container. - Largeur du Conteneur (en %) : Définissez la taille basée sur un pourcentage de l'élément conteneur qui contient les modèles 3D pour l'affichage.
- Grid gap (espacement entre les éléments, en px) : Déterminez l'espacement entre chaque affichage individuel de modèle 3D dans le conteneur.
- Classes CSS de l'Élément : Définissez des classes pour chaque affichage individuel de modèle 3D rendu par le champ
3D Viewer. Vous pouvez appliquer plusieurs classes, par ex.
shadow-sm rounded border-0. - Largeur Minimale de l'Élément (en px) : Définissez la taille minimale en pixels pour chaque affichage individuel de modèle 3D dans le conteneur, particulièrement utile pour les conceptions responsives.
- Hauteur de l'Élément (en px) : Spécifiez la hauteur de chaque affichage individuel de modèle 3D dans le conteneur.
Les options suivantes ne sont disponibles que si vous n'avez pas choisi d'afficher uniquement l'affiche :
- Afficher l'Affiche (Oui/Non) : Affiche quelque chose à l'utilisateur avant qu'un modèle ne soit chargé et prêt à être rendu.
- Mise en Page des Boutons : Choisissez un type de disposition pour afficher vos boutons plein écran et de
téléchargement.
- par dessus : Affiche les boutons sur le modèle 3D.
- carte pied de page : Affiche les boutons sous le modèle 3D, lui donnant un aspect de carte.
- Afficher le Bouton de Téléchargement (Oui/Non) : Décidez si vous souhaitez afficher ou non le bouton de téléchargement.
- Classes CSS du Bouton de Téléchargement : Définissez une liste de classes pour le bouton de téléchargement, par
ex.
btn btn-sm btn-light. - Texte du Bouton de Téléchargement : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, vide). Uniquement si la disposition des boutons est pied de carte.
- Afficher le Bouton Plein Écran (Oui/Non) : Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de visualiser le modèle 3D en plein écran.
- Classes CSS du Bouton Plein Écran : Définissez une liste de classes pour le bouton plein écran,
par ex.
btn btn-sm btn-light. - Texte du Bouton Plein Écran : Définissez le texte à afficher dans le bouton plein écran (par défaut, vide). Uniquement si la disposition des boutons est pied de carte.
- Rotation Automatique (Oui/Non) : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est rendu.
- Délai de Démarrage de la Rotation Automatique : Le délai avant le démarrage de la rotation automatique.
- Afficher le prompte (Oui/Non) : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Style du prompte :
- basic: Une invite d'interaction statique.
- wiggle: Une invite d'interaction animée.
- Délai d'affichage du prompte : Spécifiez le délai avant que l'invite d'interaction ne soit affichée, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
Examples
-
Vue de catégorie, image uniquement. Hauteur de l'élément : 500 px, largeur min de l'élément : 250 px.
Enregistrer les Modifications
Après avoir configuré le champ 3D Viewer à votre satisfaction, assurez-vous de cliquer sur le bouton Appliquer, Enregistrer & Fermer, ou un bouton similaire pour enregistrer vos modifications.