Configurer le Champ Visualisateur 3D
La configuration du champ Visualisateur 3D est essentielle pour garantir que vos modèles 3D sont affichés conformément à vos besoins. Voici comment configurer le champ Visualisateur 3D :
Accéder à la Configuration du Champ
- Dans la section Fields (Champs), localisez le champ Visualisateur 3D que vous avez créé.
- Cliquez sur le nom du champ pour accéder à sa configuration.
Options de Valeur
Dans l'onglet Editing (édition) sous Values (valeurs) dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez définir le comportement du champ dans la vue du formulaire (administrateur).
- Required (requis) : Indiquez si le champ doit être renseigné lors de l'enregistrement du type de contenu.
- Allow Multiple Values : (Autoriser des valeurs multiples) : Indiquez si plusieurs valeurs sont autorisées pour un seul champ "3D Viewer".
- Max #values (Nombre Max. de valeurs) : Définissez le nombre maximum de modèles que vous pouvez ajouter avec un seul champ "3D Viewer".
- Sélectionnez un dossier (environnements) : Sélectionnez le dossier qui va contenir vos images d'environnement. Ces images peuvent être utilisées comme source de lumière et/ou comme arrière plan pour vos modèles 3D. Pour apprendre comment ajouter vos fichiers d'environnement, veuillez voir ci-dessous.
- Autoriser le téléchargement : Si vous autorisez les téléchargements, vous pourrez téléverser des fichiers pouvant être téléchargés par les utilisateurs de votre site lors de la visualisation du modèle 3D. Vous devrez également afficher le bouton de téléchargement pour rendre les téléchargements disponibles.
- Extensions autorisées : Définissez les extensions de fichiers autorisées pour les fichiers téléchargeables. Le moteur de rendu de modèles 3D utilisé dans ce projet prend en charge uniquement les fichiers GLB et GLTF. Si vous souhaitez proposer d'autres types de fichiers tels que STL, OBJ, FBX, etc., pour le téléchargement, spécifiez ici les extensions autorisées pour les fichiers téléchargeables téléversés. Vous pouvez même téléverser des fichiers ZIP contenant des animations, des textures et d'autres ressources essentielles au bon fonctionnement de votre modèle 3D.
Le moteur de rendu 3d ne supporte que les modèles au format GLB et GLTF.
- Groupes d'utilisateurs : Spécifiez les groupes d'utilisateurs autorisés à télécharger les fichiers téléchargeables.
- (EXPERT) Extensions Autorisées au sein d'un Fichier ZIP : Définissez les types d'extensions autorisées dans un fichier ZIP téléversable. Cette vérification s'applique lors du téléversement de modèles 3D au format ZIP pour une utilisation avec des textures et des animations, ainsi que lors du téléversement de fichiers ZIP téléchargeables. Par défaut, Joomla n'autorise pas le téléversement de fichiers ZIP en raison des risques potentiels pour la sécurité. Si vous avez besoin d'autoriser un fichier de LICENCE au format .txt, par exemple, veillez à ajouter ici le type d'extension .txt. Faites toujours preuve de prudence et n'autorisez que des types d'extensions de confiance pour garantir la sécurité du site et des utilisateurs.
Options de Mise en Page
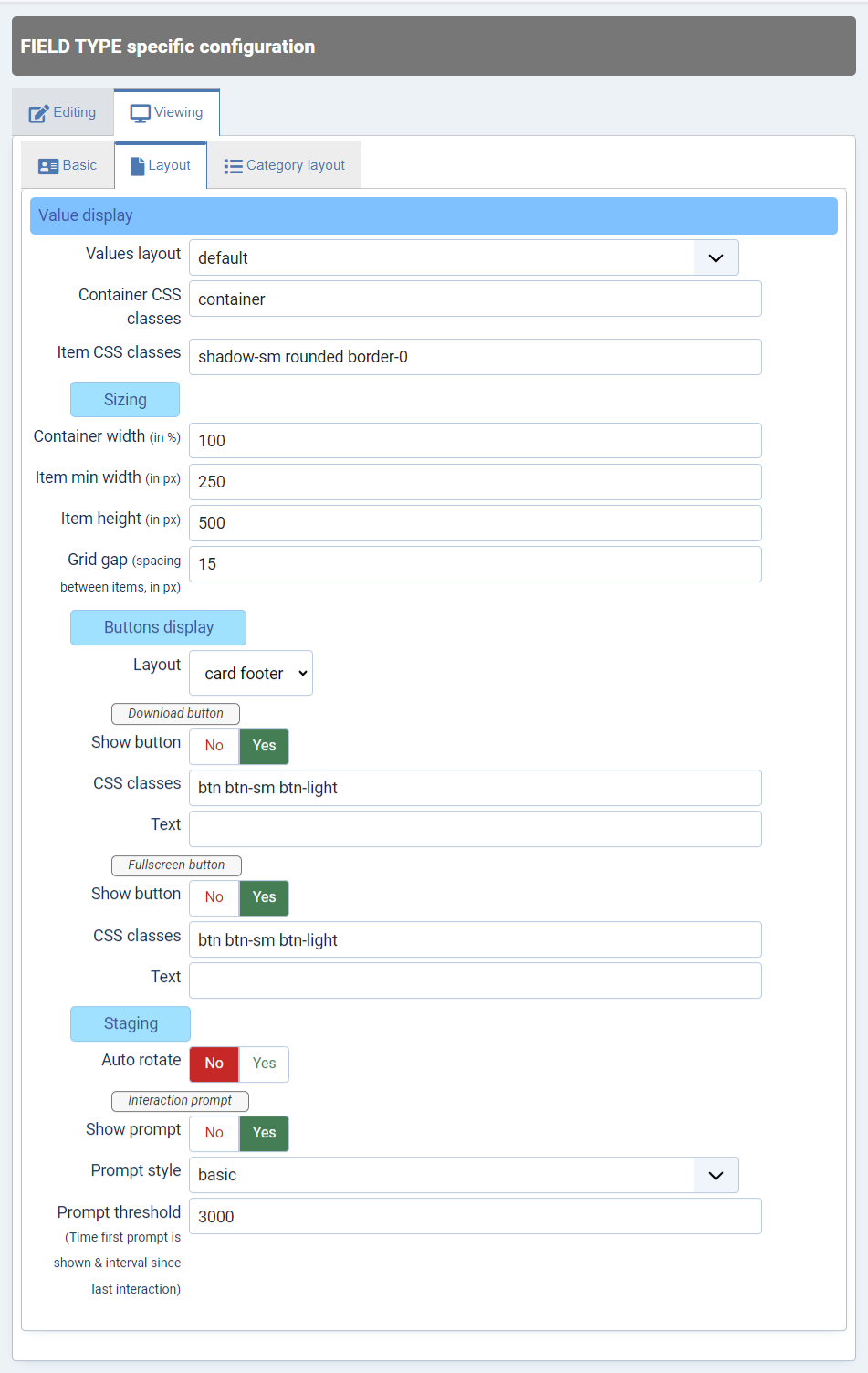
Dans l'onglet Viewing sous Layout dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez déterminer comment le champ sera présenté sur votre site dans la vue de l'élément (item view).
- Values layout (Mise en page des valeurs) : Sélectionnez la mise en page pour afficher les modèles 3D dans votre
élément (item). Cette fonction est principalement destinée aux développeurs ou aux personnes ayant des compétences
techniques. Pour créer des mises en page personnalisées, générez un nouveau fichier dans le répertoire
tmpldu plugin et nommez-levalue_<your-layout-name>.php. Vous pouvez vous référer au fichiervalue_default.phppour vous aider à commencer. - Classes CSS du conteneur : Spécifiez les classes pour l'élément contenant vos modèles 3D. Vous pouvez attribuer
plusieurs classes en les séparant par des espaces, par exemple,
container-fluid my-container. - Classes CSS d'un élément : Définissez des classes pour chaque affichage individuel des modèles 3D générés par le
champ. Vous pouvez appliquer plusieurs classes, par exemple,
shadow-sm rounded border-0. - Dimensions :
- Largeur du conteneur (en %) : Définissez la taille du conteneur qui contient les modèles 3D en pourcentage.
- Largeur minimale d'un élément (en px) : Définissez la taille minimale en pixels pour chaque affichage individuel des modèles 3D dans le conteneur, particulièrement utile pour les conceptions responsives.
- Hauteur d'un élément (en px) : Spécifiez la hauteur de chaque affichage individuel des modèles 3D dans le conteneur.
- Marge dans la grille (en px) : Déterminez l'espacement entre chaque affichage individuel des modèles 3D dans le conteneur.
- Affichage des Boutons :
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- Par dessus : Affiche les boutons au-dessus du modèle 3D.
- Carte avec pied de page : Affiche les boutons sous le modèle 3D, lui donnant l'apparence d'une carte.
- Bouton Télécharger - Afficher le bouton : Décidez si vous souhaitez afficher le bouton de téléchargement ou non.
- Bouton Télécharger - Classes CSS : Définissez une liste de classes pour le bouton de téléchargement, par
exemple,
btn btn-sm btn-light. - Bouton Télécharger - Texte : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, il est vide).
- Bouton Plein Écran - Afficher : Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de voir le modèle 3D en plein écran.
- Bouton Plein Écran - Classes CSS : Définissez une liste de classes pour le bouton plein écran, par
exemple,
btn btn-sm btn-light. - Bouton Plein Écran - Texte : Définissez le texte à afficher dans le bouton plein écran (par défaut, il est vide).
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- Mise en scène :
- Rotation automatique : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est affiché.
- Délai du début de la rotation automatique (en ms) : Le délai avant le démarrage de la rotation automatique.
- Prompte d'Interaction - Afficher le prompte : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Prompte d'Interaction - Style du prompte :
- basic : Une invite d'interaction statique.
- wiggle : Une invite d'interaction animée.
- Prompte d'Interaction - Délai d'affichage du prompte (en ms) : Spécifiez le délai avant l'affichage de l' invite d'interaction, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
Exemples
-
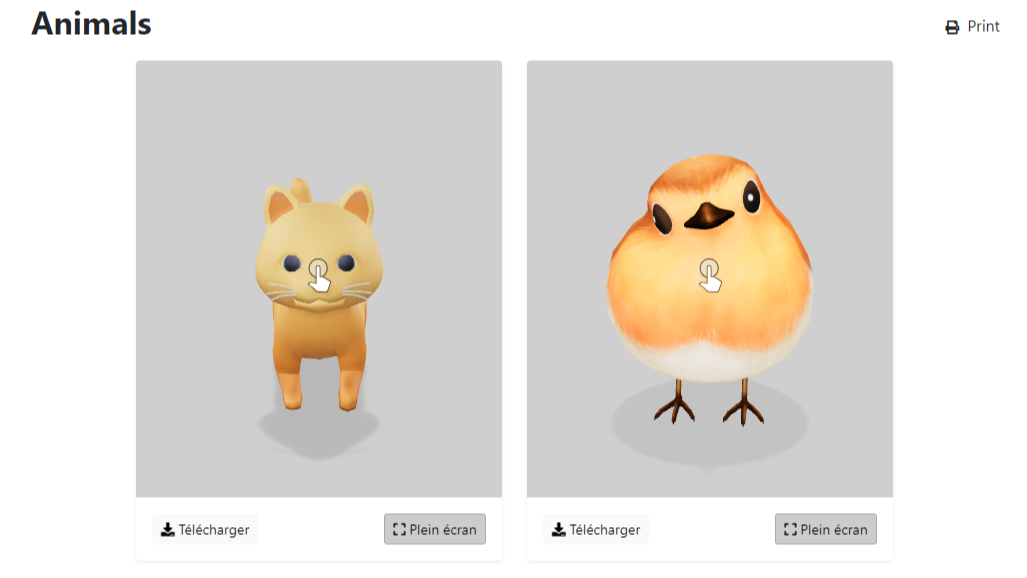
Taille du conteneur : 80%, Hauteur des éléments : 500px, Largeur minimal des éléments : 250px, Espacement : 25px, Boutons : carte pied de page.
-
Taille du conteneur : 80%, Hauteur des éléments : 500px, Largeur minimal des éléments : 250px, Espacement : 25px, Boutons : par dessus.
-
Exemple de plein écran avec bouton par dessus.
-
Exemple responsive, Taille du conteneur : 80%, Hauteur des éléments : 400px, Largeur minimal des éléments : 250px, Espacement : 25px, Boutons : par dessus.
Si vous avez désactivé les téléchargements dans les paramètres des valeurs (Values) dans l'onglet Editing ou si l' utilisateur n'appartient pas aux Groupes d'utilisateurs que vous avez définis pour le champ visualisateur 3D, le bouton de téléchargement ne sera pas affiché.
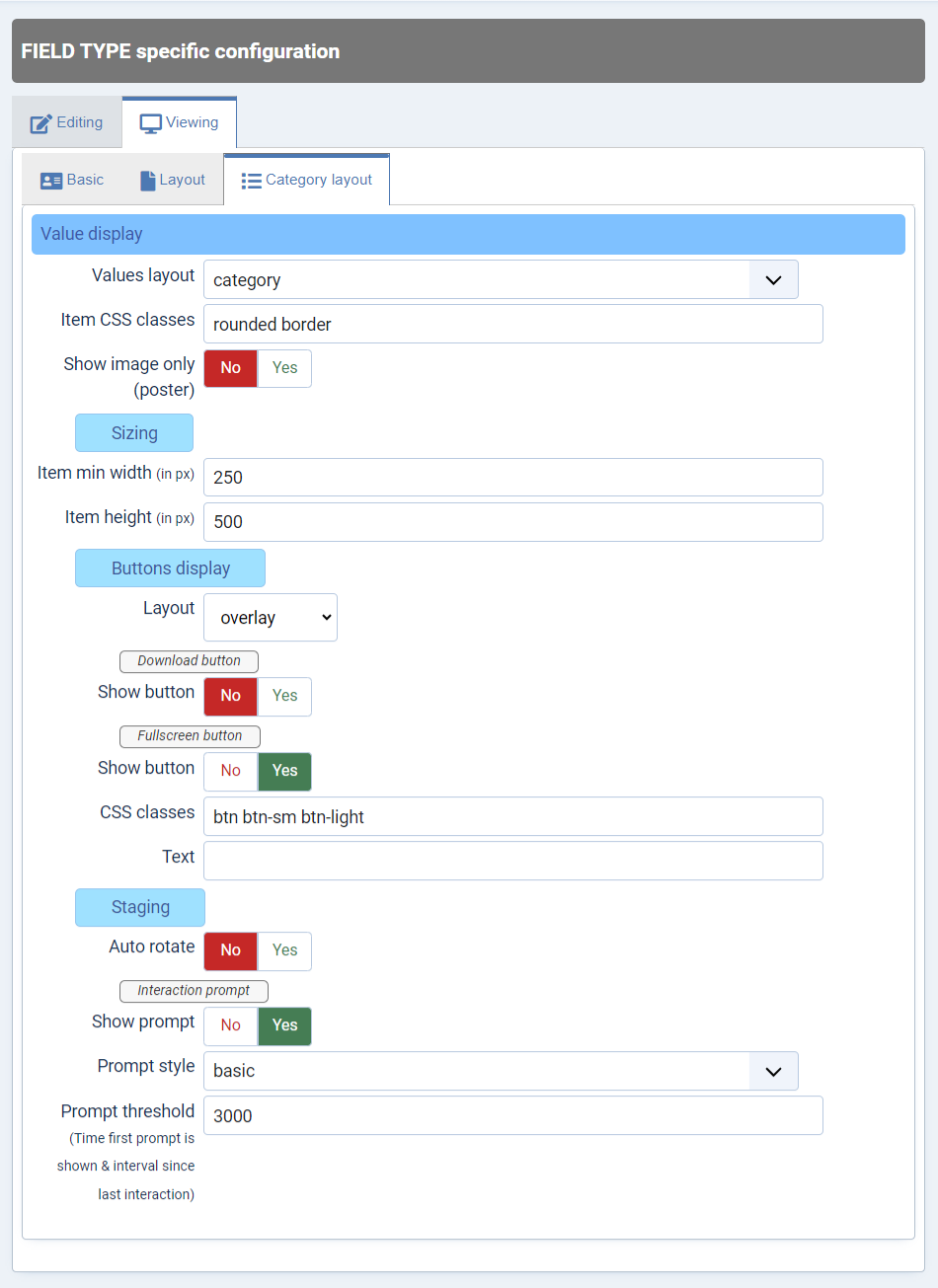
Options de Mise en Page de la Vue Catégorie
Ces options vous permettent de définir comment le champ "3D Viewer" est présenté dans une vue de catégorie (category view).
La mise en page par défaut dans la vue catégorie, affiche uniquement le premier modèle du champ visualisateur 3D. Ce choix délibéré aide à éviter la nécessité de charger trop de modèles 3D dans la vue catégorie, ce qui pourrait avoir un impact négatif sur les performances de chargement de votre site.
- Values layout (Mise en page des valeurs) : Sélectionnez la mise en page pour afficher les modèles 3D dans la vue
catégorie. Cette fonction est principalement destinée aux développeurs ou aux personnes ayant des compétences
techniques. Pour créer des mises en page personnalisées, générez un nouveau fichier dans le répertoire
tmpldu plugin et nommez-levalue_<your-layout-name>.php. Vous pouvez vous référer au fichiervalue_category.phppour vous aider à démarrer. - Classes CSS d'un élément : Définissez des classes pour l'affichage du modèle 3D rendu dans la vue de catégorie.
Vous pouvez appliquer plusieurs classes, par exemple :
rounded border. - (Recommandé) Afficher uniquement l'image : Pour améliorer les performances, vous avez la possibilité d'afficher uniquement l'image/poster (affiche) lors de la visualisation de la catégorie. Vous pouvez générer cette image dans l'éditeur de modèle. Pour plus de détails, veuillez vous référer à la section L'éditeur.
- Dimensions:
- Largeur minimale d'un élément (en px) : Définissez la taille minimale en pixels de l'affichage du modèle 3D, particulièrement utile pour les conceptions responsives.
- Hauteur d'un élément (en px): Spécifiez la hauteur de l'affichage du modèle 3D.
- Affichage des Boutons :
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- par dessus : Affiche les boutons au-dessus du modèle 3D.
- carte pied de page : Affiche les boutons sous le modèle 3D, lui donnant l'apparence d'une carte.
- Bouton Télécharger - Afficher le bouton : Décidez si vous souhaitez afficher le bouton de téléchargement ou non.
- Bouton Télécharger - Classes CSS : Définissez une liste de classes pour le bouton de téléchargement, par
exemple,
btn btn-sm btn-light. - Bouton Télécharger - Texte : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, il est vide).
- Bouton Plein Écran - Classes CSS : Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de voir le modèle 3D en plein écran.
- Fullscreen Button - CSS classes : Define a list of classes for the fullscreen button,
e.g.,
btn btn-sm btn-light. - Bouton Plein Écran - Texte : Définissez le texte à afficher dans le bouton plein écran (par défaut, il est vide).
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- Mise en scène :
- Rotation automatique : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est affiché.
- Délai du début de la rotation automatique (en ms) : Le délai avant le démarrage de la rotation automatique.
- Prompte d'Interaction - Afficher le prompte : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Prompte d'Interaction - Style du prompte :
- basic : Une invite d'interaction statique.
- wiggle : Une invite d'interaction animée.
- Prompte d'Interaction - Délai d'affichage du prompte (en ms) : Spécifiez le délai avant l'affichage de l' invite d'interaction, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
Exemples
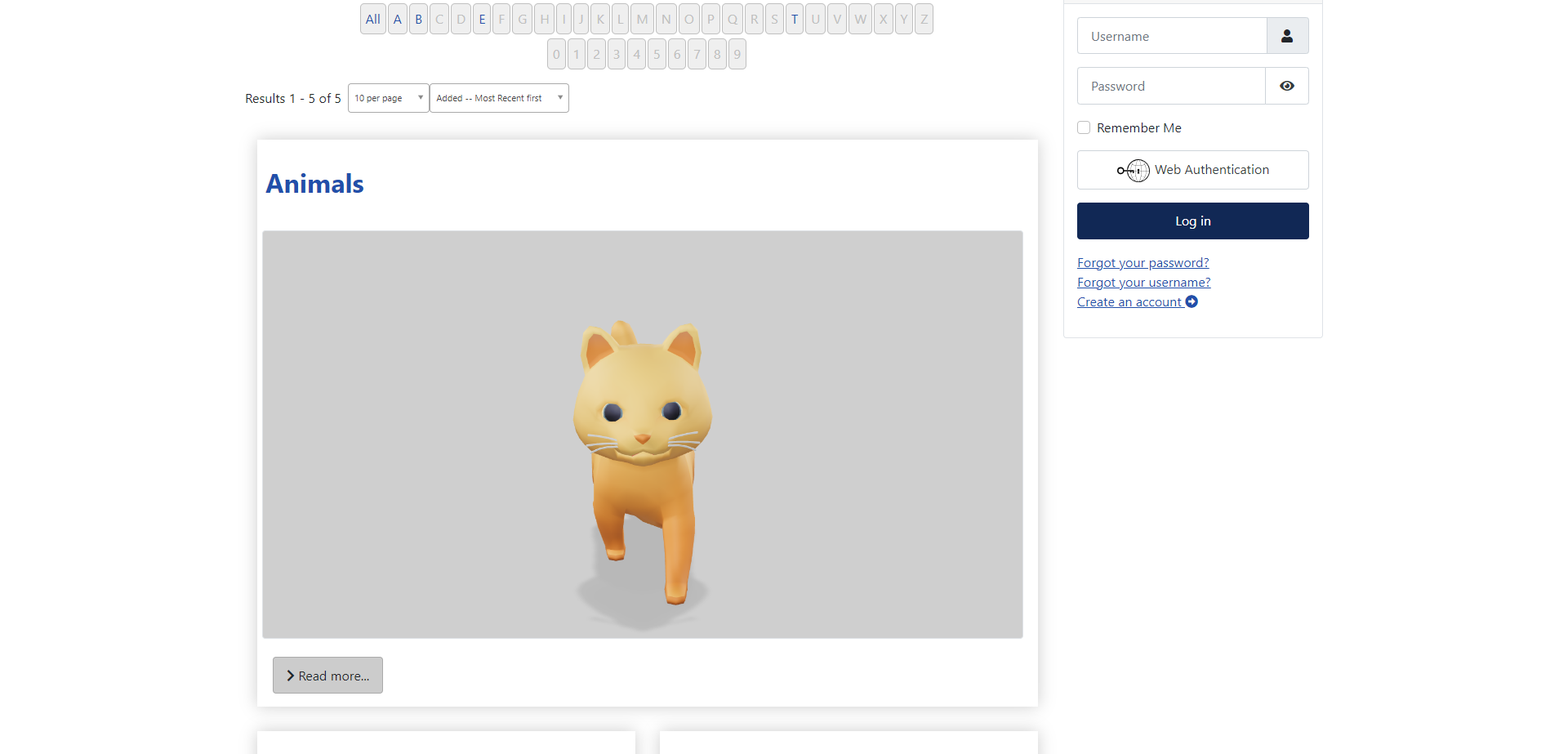
-
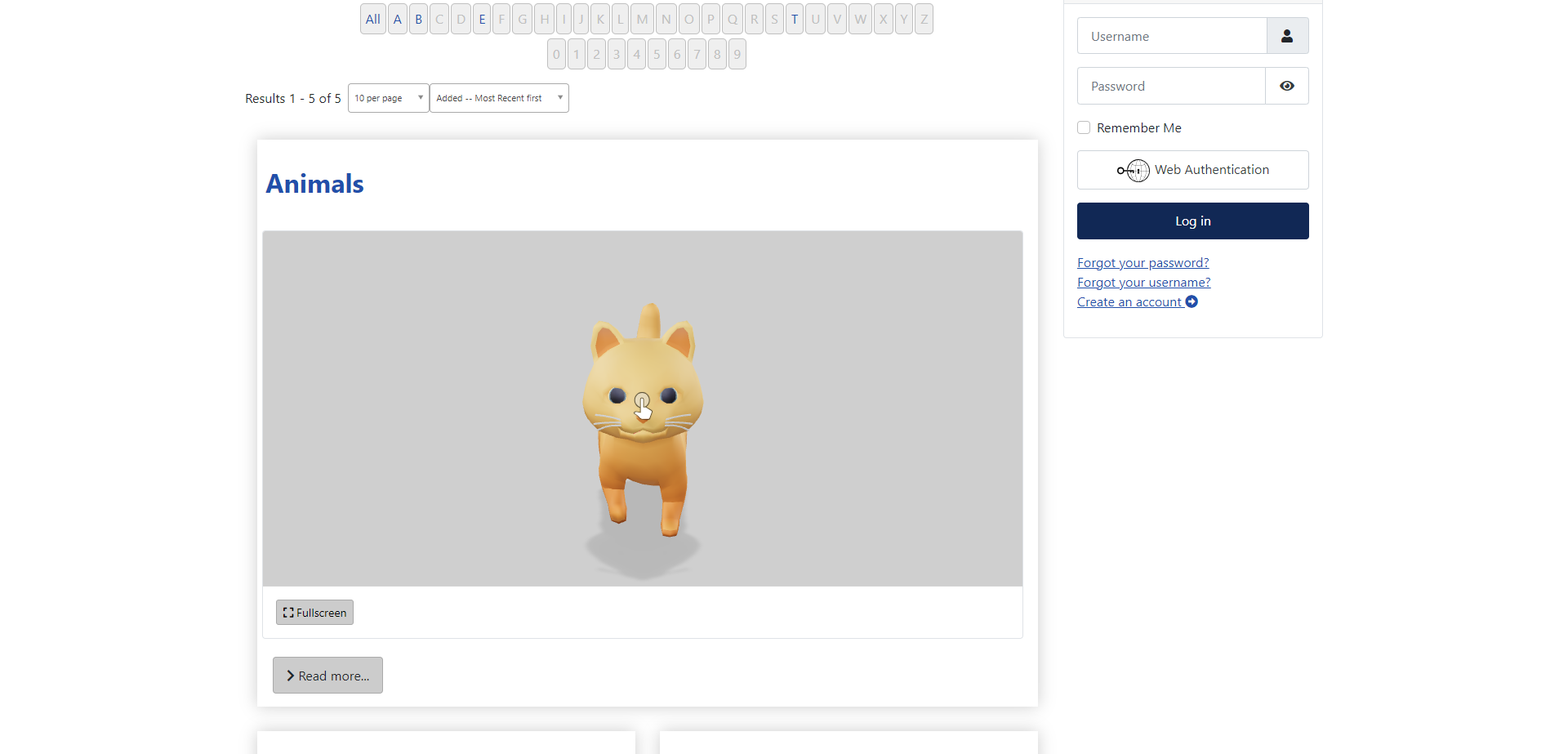
Vue catégorie : Seulement l'image. Hauteur des éléments : 500px, Largeur minimale des éléments : 250px.
-
Vue catégorie : affiché les modèles. Hauteur des éléments : 500px, Largeur minimale des éléments : 250px, Bouton plein écran oui, Affichage du bouton : carte pied de page.
-
Vue catégorie : affiché les modèles. Hauteur des éléments : 500px, Largeur minimale des éléments : 250px, Tous les boutons, Affichage du bouton : plein largeur.
Sauvegarder les changements
Après avoir configuré le champ "3D Viewer" selon vos préférences, assurez-vous de cliquer sur le bouton Apply (Appliquer), Enregistrer & Fermer, ou un bouton similaire pour sauvegarder vos modifications.