Download File Module
The Download File Module is used to display individual files as download buttons on your website. Here's how to set it up:
Access Module Management
- Log in to your website's admin panel.
- In the admin panel, navigate to the Content menu and select Site Modules.
Create a New Download File Module
- Click on the New button to create a new module.
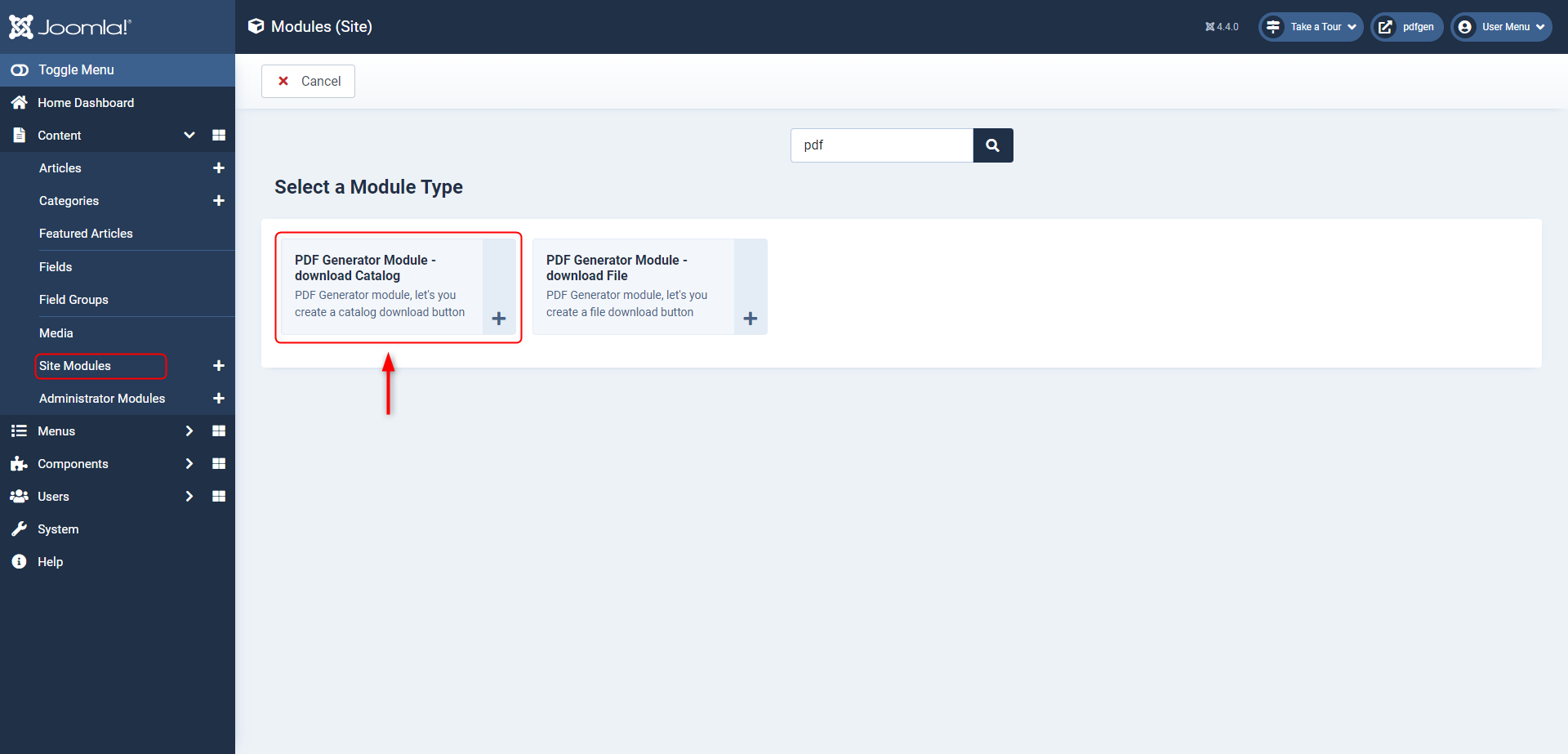
- From the list of available modules, select PDF Generator - Download File Module.
Module Settings
- Title: (required) Provide a descriptive title for your module in the "Title" field. This title is for internal reference and helps you identify the module easily.
- Autoload File: This option determines whether the module will automatically attempt to retrieve the PDF file associated with the content being viewed. If enabled, the module will try to find and display the appropriate PDF file based on the content being viewed. The "Set as default file" option in the file/document creation process plays a crucial role here. When multiple files are associated with the same content, the one marked as the default file will be displayed for download.
- File: (Autoload disabled) When the "Autoload File" option is disabled, you can manually select the specific file you want to make available for download. Choose from the list of files previously created using the PDF Generator extension.
- Text: (optional) Customize the text to display inside the download button. By default, this field is empty, but you can enter text that suits your website's context or user preferences.
- Show download icon: Decide whether to display a download icon alongside the download button. Enabling this option adds a visual cue to the button, indicating that it's used for downloading content.
- Css class: (optional) If you have specific styling requirements for the download button, you can apply custom CSS classes to the button element. This allows you to tailor the button's appearance to match your website's design.
warning
To display the download button on the frontend, ensure that the associated file is both published and generated. Otherwise, the download button will not appear on your website.
Customization
- Customize the module's display by adjusting settings such as the module position, menu assignment, and module layout.
- You can also configure additional options related to the module's appearance and behavior.
Save and Publish
- Click the Save & Close button to save your module settings.
- Make sure the module is published by checking the Status option in the module settings.
Assign the Module to a Menu Item
To display the download button on a specific page of your website, you can assign the module to a menu item.
- Navigate to the Menus menu and select "Your Menu."
- Edit the menu item for the page where you want to display the download button.
- In the Module Assignment tab, assign the Download File Module you created to this menu item.
Now, when users visit the page associated with the menu item, they will see a download button that allows them to download the file you specified in the module settings.