Module de Téléchargement de Documents
Le Module de Téléchargement de Documents est utilisé pour afficher des documents individuels sous forme de boutons de téléchargement sur votre site web. Voici comment le configurer :
Accédez à la Gestion des Modules
- Connectez-vous au panneau d'administration de votre site.
- Depuis le panneau d'administration, accédez au menu Contenus et sélectionnez Modules 'Site' (frontal).
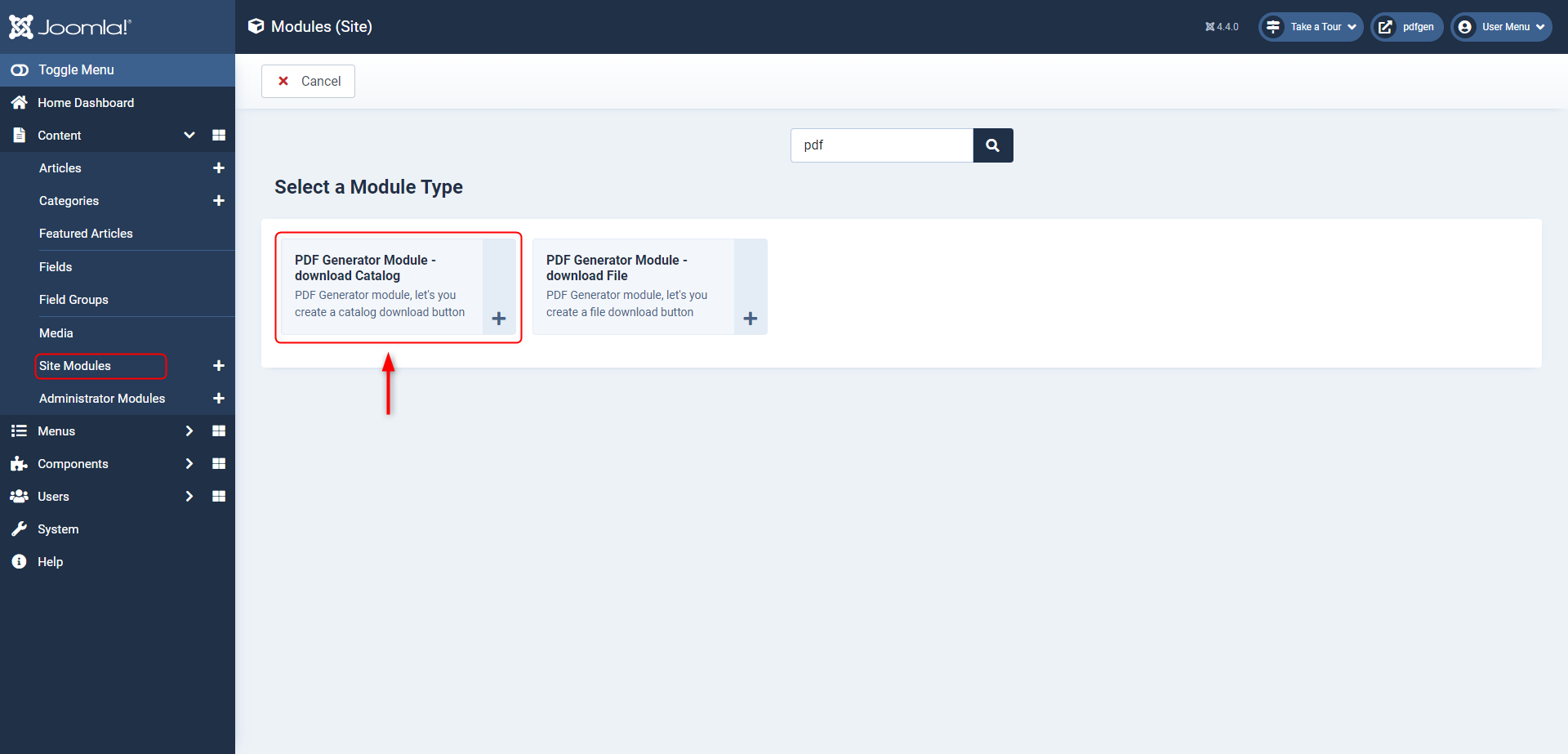
Créez un Nouveau Module de Téléchargement de Fichiers
- Cliquez sur le bouton Nouveau pour créer un nouveau module.
- Dans la liste des modules disponibles, sélectionnez PDF Generator - Download File Module.
Paramètres du Module
- Titre : (requis) Fournissez un titre descriptif pour votre module dans le champ "Titre." Ce titre est destiné à un usage interne et vous aide à identifier facilement le module.
- Chargement Automatique du Fichier : Cette option détermine si le module tentera automatiquement de récupérer le fichier PDF associé au contenu en cours de visualisation. Si elle est activée, le module essayera de trouver et d'afficher le fichier PDF approprié en fonction du contenu visualisé. L'option "Définir comme document par défaut" dans le processus de création de documents joue ici un rôle crucial. Lorsque plusieurs fichiers sont associés au même contenu, celui marqué comme fichier par défaut sera sélectionné pour le téléchargement.
- Fichier : (Chargement automatique désactivé) Lorsque l'option "Chargement Automatique du Fichier" est désactivée, vous pouvez sélectionner manuellement le fichier spécifique que vous souhaitez rendre disponible en téléchargement. Choisissez parmi la liste des documents précédemment créés à l'aide de l'extension PDF Generator.
- Texte : (optionnel) Personnalisez le texte à afficher à l'intérieur du bouton de téléchargement. Par défaut, ce champ est vide, mais vous pouvez y saisir du texte qui convient au contexte de votre site web ou aux préférences des utilisateurs.
- Afficher l'icône de téléchargement : Décidez si vous souhaitez afficher une icône de téléchargement dans le bouton de téléchargement. En activant cette option, une indication visuelle sera ajoutée au bouton pour indiquer qu'il est utilisé pour le téléchargement de contenu.
- Classe CSS : (optionnel) Si vous avez des exigences de style spécifiques pour le bouton de téléchargement, vous pouvez appliquer des classes CSS personnalisées à l'élément du bouton. Cela vous permet de personnaliser l'apparence du bouton pour qu'elle corresponde au design de votre site web.
attention
Pour afficher le bouton de téléchargement en frontend, assurez-vous que le document associé est à la fois publié et généré. Sinon, le bouton de téléchargement ne s'affichera pas sur votre site.
Personnalisation
- Personnalisez l'affichage du module en ajustant des paramètres tels que la position du module, l'attribution au menu et la mise en page du module.
- Vous pouvez également configurer des options supplémentaires liées à l'apparence et au comportement du module.
Enregistrez et Publiez
- Cliquez sur le bouton Enregistrer & Fermer pour sauvegarder les paramètres de votre module.
- Assurez-vous que le module est publié en vérifiant l'option Statut dans les paramètres du module.
Attribuez le Module à un Élément de Menu
Pour afficher le bouton de téléchargement sur une page spécifique de votre site web, vous pouvez attribuer le module à un élément de menu :
- Accédez au menu Menus et sélectionnez "Votre Menu."
- Modifiez l'élément de menu pour la page où vous souhaitez afficher le bouton de téléchargement.
- Dans l'onglet Attribution du Module, attribuez le Module de Téléchargement de Documents que vous avez créé à cet élément de menu.
Désormais, lorsque les utilisateurs visitent la page associée à l'élément de menu, ils verront un bouton de téléchargement qui leur permettra de télécharger le fichier que vous avez spécifié dans les paramètres du module.