Documentation 3D Viewer
Introduction
Bienvenue dans la documentation du plugin de champ visualisateur 3D pour FLEXIcontent "3D Viewer". Ce plugin améliore les fonctionnalités de FLEXIcontent, un kit de construction de contenu (CCK) puissant pour Joomla, en vous permettant de rendre des modèles 3D à l'aide de Google's Model Viewer. Que vous créiez des sites web e-commerce, des plateformes éducatives ou tout autre projet nécessitant la visualisation de modèles 3D, ce plugin vous aidera à atteindre vos objectifs.
Fonctionnalités Clés
Le plugin visualisateur 3D pour FLEXIcontent offre une gamme de fonctionnalités passionnantes qui vous permettent de créer des présentations 3D époustouflantes. Voici certaines de ses fonctionnalités clés :
Rendu Personnalisable : Vous pouvez utiliser l'éditeur intégré pour personnaliser le rendu de votre modèle 3D. Ajustez l'éclairage, les ombres, la couleur de fond, utilisez des images d'environnement, et bien plus encore pour créer la scène parfaite.
Points d'Intérêt (Hotspots) : Ajoutez des points d'intérêt à vos modèles 3D à l'aide de l'éditeur. Ces points d'intérêt peuvent fournir des informations supplémentaires pour améliorer l'engagement de vos utilisateurs.
Plusieurs Modèles sur une Seule Page : Avec le champ visualisateur 3D pour FLEXIcontent vous pouvez afficher plusieurs modèles 3D sur une seule page à l'aide d'un seul champ. Cette fonctionnalité vous permet de créer des présentations complexes et dynamiques.
Prise en Charge des Modèles Animés : Ce plugin prend en charge les modèles 3D animés, ce qui vous permet de présenter du contenu dynamique et interactif.
Fichiers Téléchargeables : Le plugin vous permet de téléverser des fichiers liés au modèle 3D affiché. Vous pouvez spécifier quels utilisateurs sont autorisés à télécharger ces fichiers. Choisissez de fournir uniquement le modèle 3D ou un package ZIP complet, comprenant des textures, des animations, et bien plus encore.
Dans ce guide complet, nous vous guiderons à travers tous les aspects de l'extension "3D Viewer", de l'installation et de la configuration à la résolution des problèmes courants.
Commençons.
Prérequis
Avant de commencer à utiliser le plugin "3D Viewer", assurez-vous que votre environnement respecte les conditions préalables suivantes :
- Version PHP minimale 8.0 : Le plugin "3D Viewer" nécessite PHP version 8.0 ou supérieure pour des performances optimales et une sécurité renforcée. Assurez-vous que votre environnement d'hébergement prend en charge PHP 8.0 ou une version supérieure.
- Version de Joomla 3.10 ou supérieure : Assurez-vous que votre installation Joomla est en version 3.10 ou supérieure pour exploiter pleinement les fonctionnalités du plugin "3D Viewer".
- Installation de FLEXIcontent : L'extension FLEXIcontent doit être installée sur votre site Joomla pour que le plugin "3D Viewer" fonctionne.
- Extension PHP-ZIP : Pour téléverser des fichiers zip, assurez-vous que l'extension php-zip est installée sur votre serveur.
Téléchargement
Pour commencer à utiliser le plugin visualisateur 3D, suivez ces étapes simples :
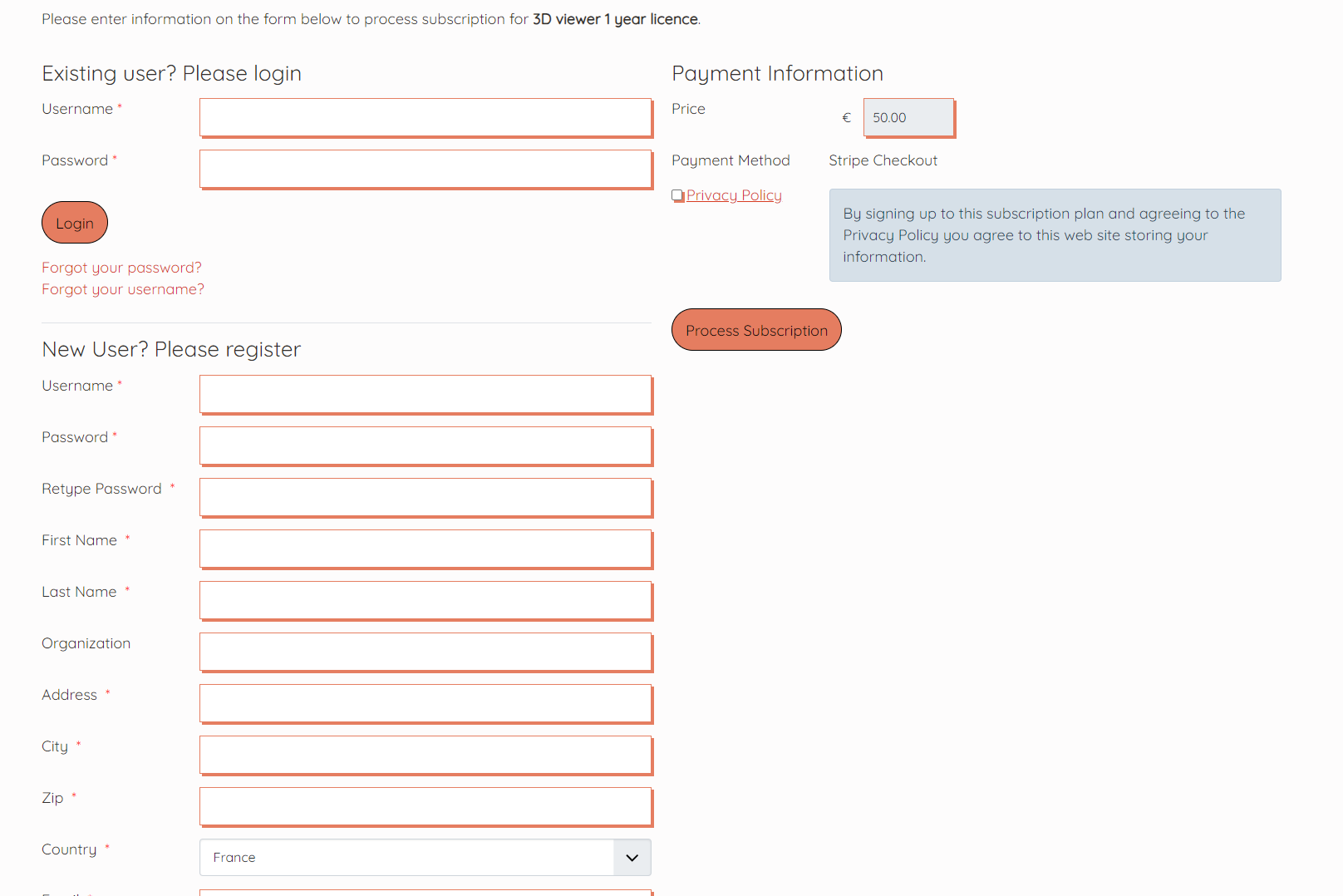
1. Inscrivez-vous ou Connectez-vous et Achetez une Licence
Vous pouvez obtenir votre licence en cliquant ici, puis suivez ces étapes :
- Si vous n'avez pas déjà de compte, vous pouvez enregistrer un nouveau compte pendant le processus d'achat de la licence.
- Si vous avez déjà un compte, connectez-vous simplement en utilisant vos identifiants existants et procédez à l'achat de votre licence du visualisateur 3D.
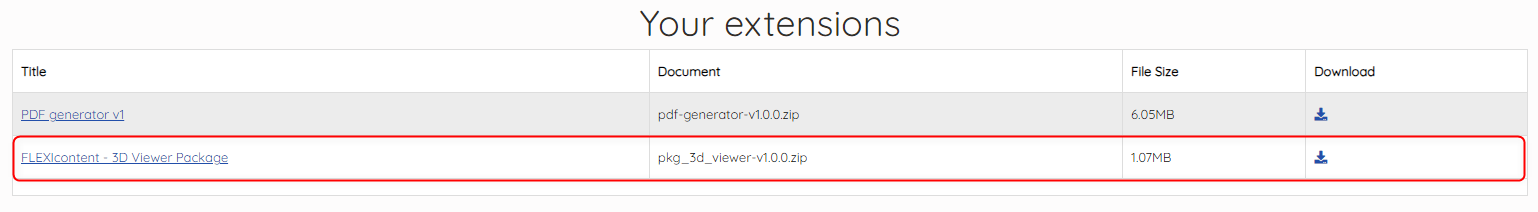
2. Téléchargez vos fichiers
Après que votre paiement d'abonnement a été validé, vous recevrez un lien de téléchargement par e-mail.
Vous pouvez également accéder à vos fichiers de téléchargement en suivant ces étapes :
- À partir de ce site web, connectez-vous à votre compte.
- Passez votre souris sur Votre Compte dans le menu principal du site.
- Trouvez Vos Fichiers dans le menu déroulant.
- Dans la section Vos Fichiers, trouvez l'extension "3D Viewer".
- Cliquez sur le lien de téléchargement pour l'enregistrer sur votre ordinateur.
Installation
Avant de pouvoir commencer à utiliser l'extension, vous devez l'installer sur votre site Joomla. Le processus d'installation varie légèrement entre Joomla 3 et Joomla 4. Voici les instructions d'installation pour les deux plateformes.
Installation de l'Extension
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3 :
- Accédez à l'onglet Extensions dans le menu supérieur.
- Sélectionnez Gérer dans le menu déroulant.
- Cliquez sur Installer.
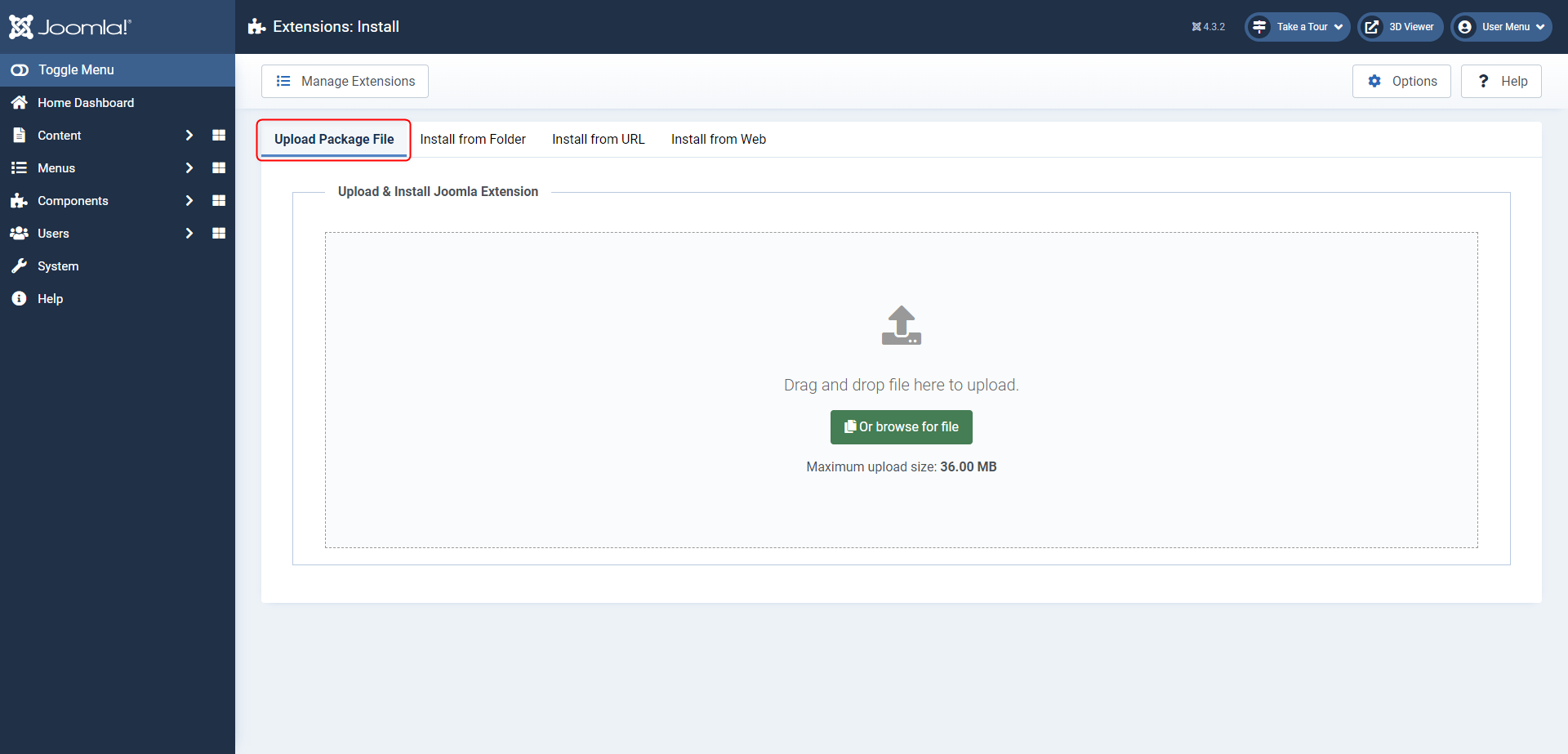
- Joomla 4 :
- Accédez à l'onglet Système dans le menu latéral et trouvez Installation.
- Cliquez sur Extensions.
- Choisissez l'onglet Transférer un paquet.
- Cliquez sur le bouton Rechercher le fichier ou faites glisser le fichier ZIP dans la zone désignée.
- Choisissez le fichier ZIP que vous avez téléchargé précédemment.
- Joomla initiera le processus d'installation une fois que le fichier aura été sélectionné ou déposé.
Activer des Plugins
Lors de l'installation du package "3D Viewer", à la fois le plugin de champ "3D Viewer" et le plugin d'installation seront activés par défaut. Si un problème survient ou si vous devez réactiver manuellement un plugin, veuillez suivre les étapes ci-dessous. Le processus est assez similaire pour Joomla 3 et 4 :
- Accédez à la gestion des plugins depuis le panneau d'administration :
- Joomla 3 : Accédez à l'onglet Extensions dans le menu supérieur et sélectionnez Plugins.
- Joomla 4 : Accédez à l'onglet Système depuis le menu latéral, trouvez Gestion et cliquez sur Plugins.
- Recherchez "3D Viewer" dans la liste des plugins.
- Cliquez sur l'icône
 pour activer le plugin, ou cliquez sur le nom du plugin et activez-le en définissant le Statut sur "Activé".
pour activer le plugin, ou cliquez sur le nom du plugin et activez-le en définissant le Statut sur "Activé". - Répétez les mêmes étapes pour le plugin "3D Viewer Installer".
L'extension Visualisateur 3D est maintenant installée et activée avec succès sur votre site Joomla, et prête à être utilisée.
Dans la section suivante, nous vous guiderons à travers le processus de mise à jour du plugin, en veillant à ce que votre extension reste à jour avec les dernières améliorations.
Mises à Jour
Il est essentiel de maintenir votre extension "3D Viewer" à jour pour bénéficier des dernières améliorations et fonctionnalités. Le processus de mise à jour varie légèrement entre Joomla 3 et Joomla 4. Veuillez suivre les instructions correspondantes ci-dessous.
Identifiants de Téléchargement
Commençons par définir votre identifiant de téléchargement dans le plugin "3D Viewer Installer" (optionnel). L'ID de téléchargement vous permet de bénéficier des mises à jour automatiques tant que votre licence est active. Suivez les étapes suivantes pour créer et configurer votre ID de téléchargement. Ce processus est similaire pour Joomla 3 et 4.
Génération des Identifiants de Téléchargement
- Connectez-vous à votre compte sur ce site web.
- Passez votre souris sur Votre Compte dans le menu principal du site.
- Trouvez Vos Identifiants de Téléchargement dans le menu déroulant.
- Sur la page "Vos Identifiants de Téléchargement", sélectionnez le nombre d'identifiants que vous souhaitez créer dans le menu déroulant.
- Cliquez ensuite sur Procéder pour générer vos identifiants de téléchargement.
Vous pouvez créer plusieurs Identifiants de Téléchargement, chacun correspondant à un domaine différent. Une fois l'Identifiant de Téléchargement utilisé, le domaine correspondant sera défini automatiquement.
Configuration de Votre Identifiant de Téléchargement
Maintenant que vous avez généré un Identifiant de Téléchargement, localisez le plugin "3D Viewer Installer" en suivant les étapes mentionnées précédemment dans le processus d'installation. Cette fois-ci, assurez-vous de cliquer sur le nom du plugin pour accéder à la configuration.
- Dans l'onglet Options, saisissez l'Identifiant de Téléchargement que vous venez de créer. Cela garantit que vous pouvez bénéficier des mises à jour automatiques tant que votre licence est active.
This ensures that you can benefit from updates while your license is active.
Mise à Jour de l'Extension
Mises à Jour Automatiques
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3:
- Accédez à l'onglet Extensions dans le menu supérieur.
- Cliquez sur Gérer.
- Cliquez sur Mises à jour.
- Joomla 4:
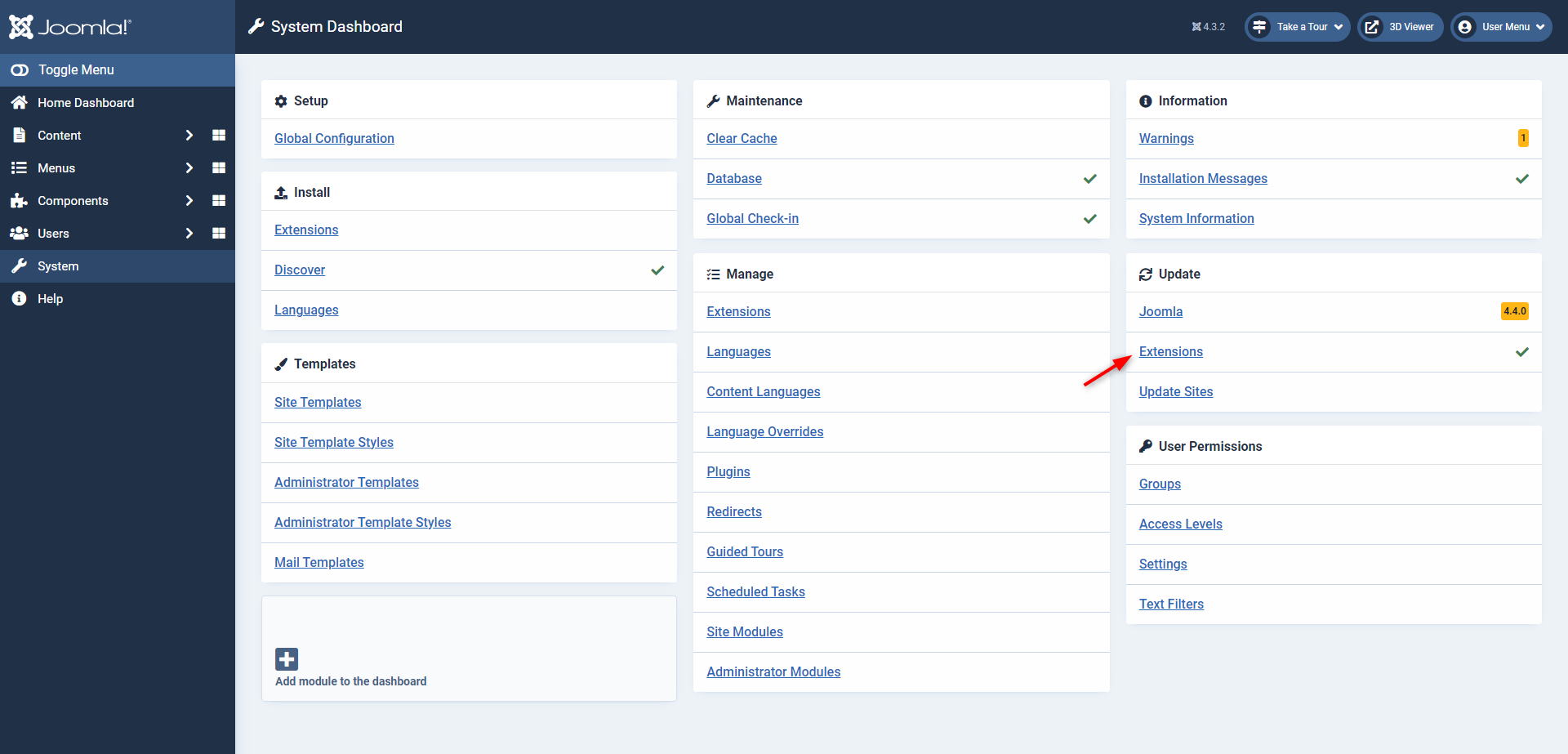
- Accédez à l'onglet Système, puis cherchez Mises à Jour.
- Cliquez sur Extensions.
- Une liste des mises à jour disponibles s'affichera. Vérifiez si l'extension "3D Viewer" est répertoriée. Si ce n'est pas le cas, cliquez sur le bouton Rechercher des mises à jour (J3) ou le bouton Vérifier les mises à jour (J4) pour actualiser la liste. Si une mise à jour est disponible, l'extension devrait apparaître. Si vous rencontrez des problèmes, veuillez consulter la section "Résolution des Problèmes".
- Sélectionnez l'entrée "3D Viewer" dans la liste et cliquez sur Mise à jour pour installer la dernière version.
Mises à Jour Manuelles
- Téléchargez la dernière version de l'extension en suivant les instructions mentionnées dans la section "Téléchargement".
- Ensuite, répétez les mêmes étapes que celles mentionnées précédemment dans le processus d'installation, en fonction de votre version Joomla.
En suivant ces instructions, vous pouvez vous assurer que votre extension "3D Viewer pour FLEXIcontent" reste à jour avec les dernières améliorations et fonctionnalités.
Utilisation
Dans cette section, nous vous guiderons à travers le processus de création, de configuration et d'utilisation d'un nouveau champ visualisateur 3D dans FLEXIcontent. Cela vous permettra de personnaliser la présentation et la configuration de vos modèles 3D selon vos besoins spécifiques.
Création d'un Nouveau Champ Visualisateur 3D
1. Accédez au Composant FLEXIcontent :
- Commencez par vous connecter à votre panneau d'administration Joomla.
- Dans la partie d'administration, accédez à l'onglet Composants dans le menu supérieur (pour Joomla 3) ou dans le menu latéral (pour Joomla 4).
- Dans le menu déroulant, sélectionnez FLEXIcontent.
2. Créez un Nouveau Champ :
- À l'intérieur du composant FLEXIcontent, repérez la section Fields.
- Pour créer votre nouveau champ, cliquez sur le bouton Nouveau pour commencer.
3. Choisissez le Type de Champ :
- Dans la fenêtre de création, sélectionnez 3D Viewer comme Field Type (Type de Champ) pour votre nouveau champ.
- Si vous ne voyez pas "3D Viewer" dans la liste, il est possible que vous n'ayez pas activé le plugin. Veuillez vous référer au guide d'installation si c'est le cas.
4. Attribuez le Champ a un Type de Contenu :
- Pour rendre votre nouveau champ fonctionnel, vous devez l'assigner à un type de contenu spécifique. Dans la section Types, sélectionnez au moins un type auquel vous souhaitez attribuer ce champ. Vous avez également la possibilité de l'assigner à plusieurs types si nécessaire.
5. Enregistrez et Fermez :
- Après avoir configuré les paramètres du champ Visualisateur 3D, cliquez sur Apply (Appliquer) ou Enregistrer et Fermer pour créer le nouveau champ.
- Vous pouvez maintenant commencer à ajouter des modèles 3D aux types de contenu auxquels vous avez attribué ce champ.
Configurer le Champ Visualisateur 3D
La configuration du champ Visualisateur 3D est essentielle pour garantir que vos modèles 3D sont affichés conformément à vos besoins. Voici comment configurer le champ Visualisateur 3D :
1. Accéder à la Configuration du Champ :
- Dans la section Fields, localisez le champ Visualisateur 3D que vous avez créé.
- Cliquez sur le nom du champ pour accéder à sa configuration.
2. Options de Valeur :
Dans l'onglet Editing (édition) sous Values (valeurs) dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez définir le comportement du champ dans la vue du formulaire (administrateur).
- Required (requis) : Indiquez si le champ doit être renseigné lors de l'enregistrement du type de contenu.
- Allow Multiple Values (Autoriser des valeurs multiples) : Indiquez si plusieurs valeurs sont autorisées pour un seul champ "3D Viewer".
- Max #values (Nombre Max. de valeurs) : Définissez le nombre maximum de modèles que vous pouvez ajouter avec un seul champ "3D Viewer".
- Sélectionnez un dossier (environnements) : Sélectionnez le dossier qui va contenir vos images d'environnement. Ces images peuvent être utilisées comme source de lumière et/ou comme arrière plan pour vos modèles 3D. Pour apprendre comment ajouter vos fichiers d'environnement veuillez voir ci-dessous.
- Autoriser le téléchargement : Si vous autorisez les téléchargements, vous pourrez téléverser des fichiers pouvant être téléchargés par les utilisateurs de votre site lors de la visualisation du modèle 3D. Vous devrez également afficher le bouton de téléchargement pour rendre les téléchargements disponibles.
- Extensions autorisées : Définissez les extensions de fichiers autorisées pour les fichiers téléchargeables. Le moteur de rendu de modèles 3D utilisé dans ce projet prend en charge uniquement les fichiers GLB et GLTF. Si vous souhaitez proposer d'autres types de fichiers tels que STL, OBJ, FBX, etc., pour le téléchargement, spécifiez ici les extensions autorisées pour les fichiers téléchargeables téléversés. Vous pouvez même téléverser des fichiers ZIP contenant des animations, des textures et d'autres ressources essentielles au bon fonctionnement de votre modèle 3D.
Groupes d'utilisateurs : Spécifiez les groupes d'utilisateurs autorisés à télécharger les fichiers téléchargeables.
- (EXPERT) Extensions Autorisées au sein d'un Fichier ZIP : Définissez les types d'extensions autorisées dans un fichier ZIP téléversable. Cette vérification s'applique lors du téléversement de modèles 3D au format ZIP pour une utilisation avec des textures et des animations, ainsi que lors du téléversement de fichiers ZIP téléchargeables. Par défaut, Joomla n'autorise pas le téléversement de fichiers ZIP en raison des risques potentiels pour la sécurité. Si vous avez besoin d'autoriser un fichier de LICENCE au format .txt, par exemple, veillez à ajouter ici le type d'extension .txt. Faites toujours preuve de prudence et n'autorisez que des types d'extensions de confiance pour garantir la sécurité du site et des utilisateurs.
3. Options de Mise en Page :
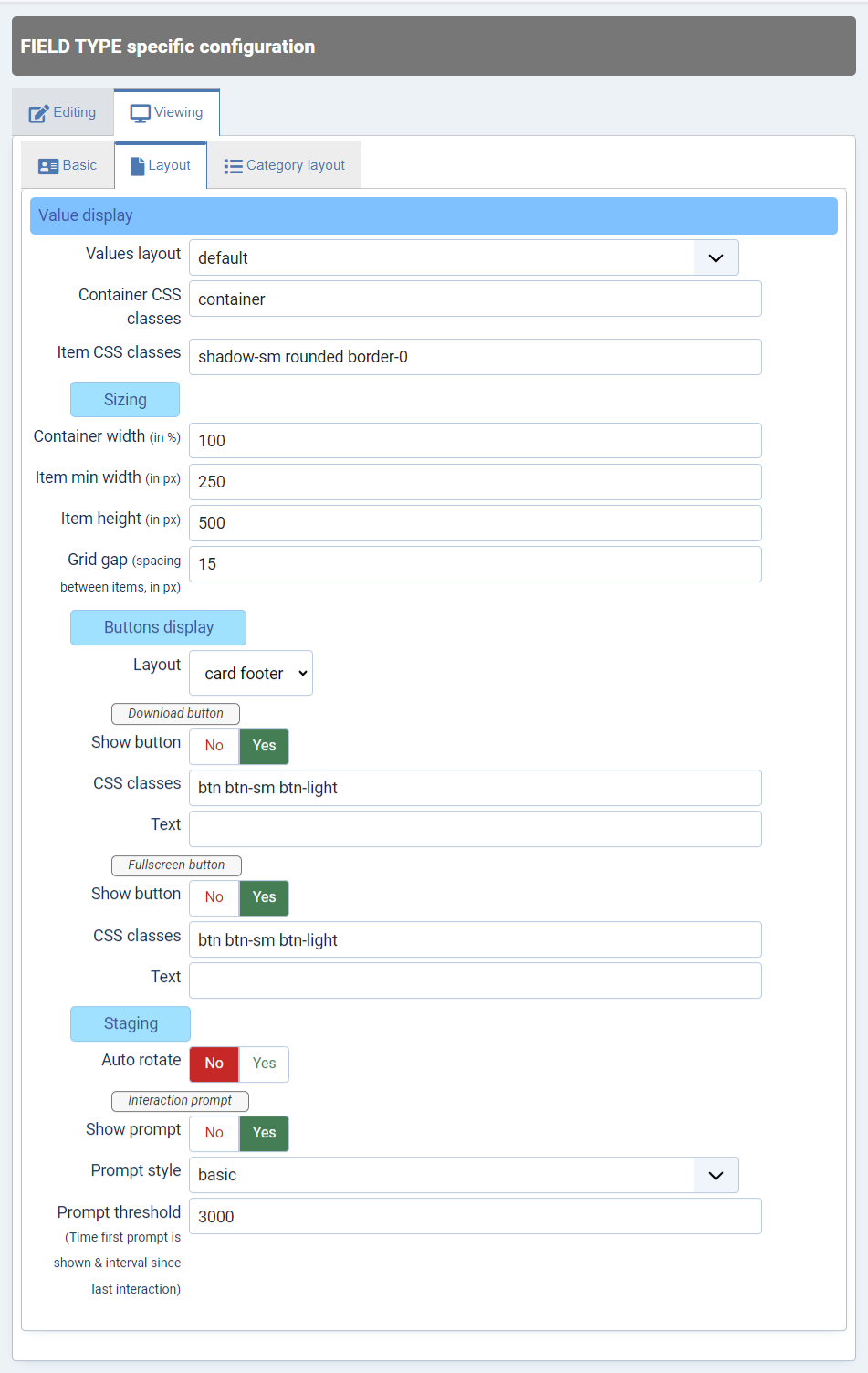
Dans l'onglet Viewing sous Layout dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez déterminer comment le champ sera présenté sur votre site dans la vue de l'élément (item view).
- Values layout (Mise en page des valeurs) : Sélectionnez la mise en page pour afficher les modèles 3D dans votre élément (item). Cette fonction est principalement destinée aux développeurs ou aux personnes ayant des compétences techniques. Pour créer des mises en page personnalisées, générez un nouveau fichier dans le répertoire tmpl du plugin et nommez-le
value_<nom-de-votre-mise-en-page>.php. Vous pouvez vous référer au fichiervalue_default.phppour vous aider à commencer. - Classes CSS du conteneur : Spécifiez les classes pour l'élément contenant vos modèles 3D. Vous pouvez attribuer plusieurs classes en les séparant par des espaces, par exemple,
container-fluid my-container. - Classes CSS d'un élément : Définissez des classes pour chaque affichage individuel des modèles 3D générés par le champ. Vous pouvez appliquer plusieurs classes, par exemple,
shadow-sm rounded border-0. - Dimensions :
- Largeur du conteneur (in %) : Définissez la taille du conteneur qui contient les modèles 3D en pourcentage.
- Largeur minimale d'un élément (in px) : Définissez la taille minimale en pixels pour chaque affichage individuel des modèles 3D dans le conteneur, particulièrement utile pour les conceptions responsives.
- Hauteur d'un élément (in px) : Spécifiez la hauteur de chaque affichage individuel des modèles 3D dans le conteneur.
- Grid gap (in px) : Déterminez l'espacement entre chaque affichage individuel des modèles 3D dans le conteneur.
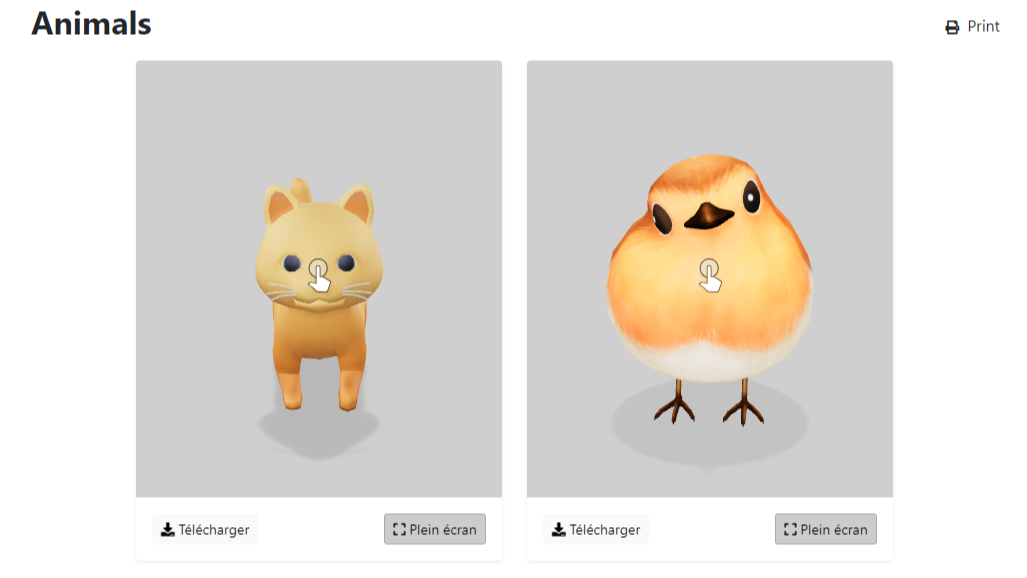
- Affichage des Boutons :
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- par dessus : Affiche les boutons au-dessus du modèle 3D.
- carte pied de page : Affiche les boutons sous le modèle 3D, lui donnant l'apparence d'une carte.
- Bouton Télécharger - Afficher le bouton : Décidez si vous souhaitez afficher le bouton de téléchargement ou non.
- Bouton Télécharger - Classes CSS: Définissez une liste de classes pour le bouton de téléchargement, par exemple,
btn btn-sm btn-light. - Bouton Télécharger - Texte : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, il est vide).
- Bouton Plein Écran - Afficher: Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de voir le modèle 3D en plein écran.
- Bouton Plein Écran - Classes CSS : Définissez une liste de classes pour le bouton plein écran, par exemple,
btn btn-sm btn-light. - Bouton Plein Écran - Texte : Définissez le texte à afficher dans le bouton plein écran (par défaut, il est vide).
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- Mise en scène :
- Rotation automatique : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est affiché.
- Délai du début de la rotation automatique (en ms) : Le délai avant le démarrage de la rotation automatique.
- Prompte d'Interaction - Afficher le prompte : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Prompte d'Interaction - Style du prompte :
- basic: Une invite d'interaction statique.
- wiggle: Une invite d'interaction animée.
- Prompte d'Interaction - Délai d'affichage du prompte (en ms) : Spécifiez le délai avant l'affichage de l'invite d'interaction, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
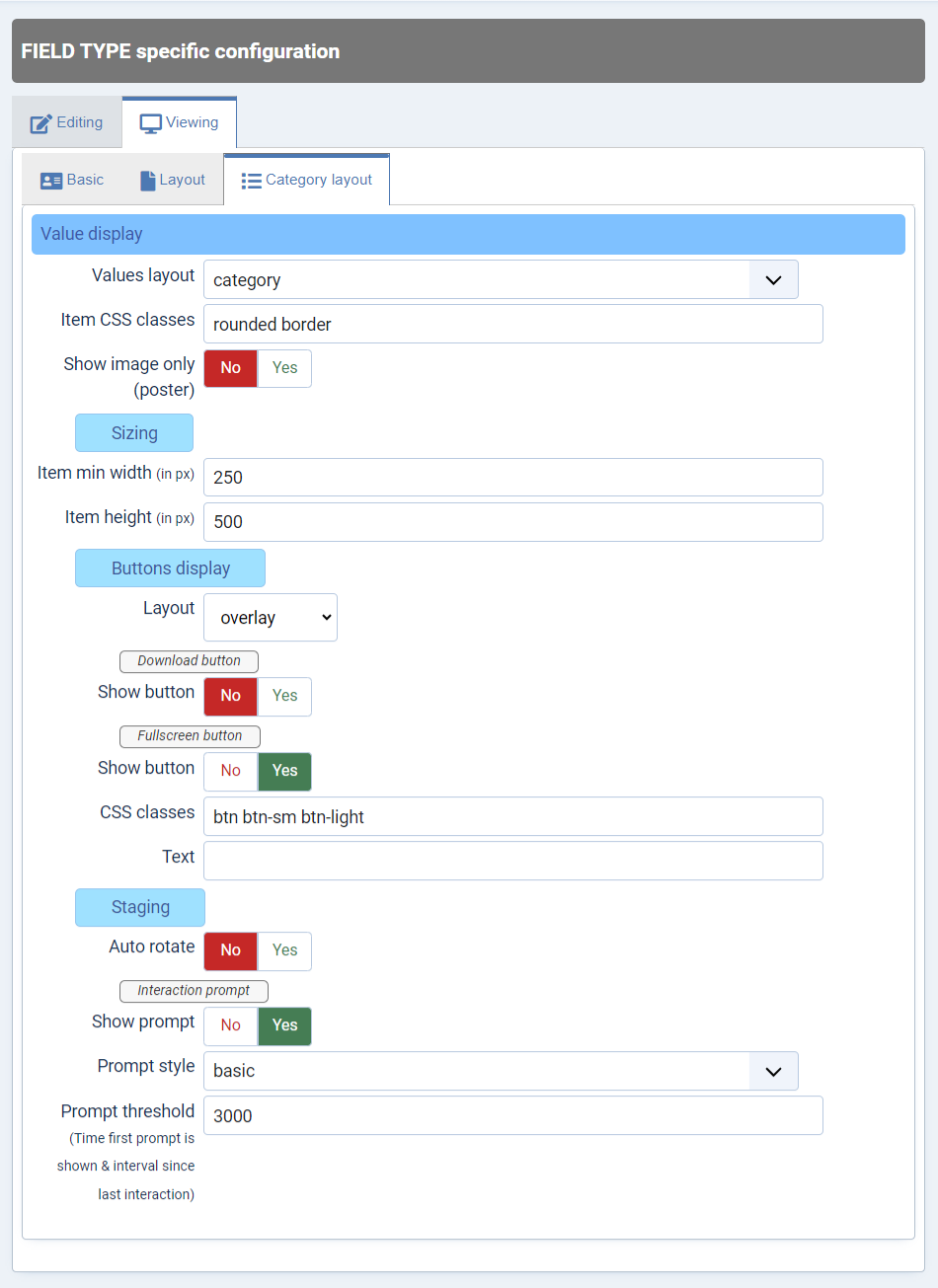
4. Options de Mise en Page de la Vue Categorie :
Ces options vous permettent de définir comment le champ "3D Viewer" est présenté dans une vue de catégorie (category view).
- Values layout (Mise en page des valeurs) : Sélectionnez la mise en page pour afficher les modèles 3D dans la vue catégorie. Cette fonction est principalement destinée aux développeurs ou aux personnes ayant des compétences techniques. Pour créer des mises en page personnalisées, générez un nouveau fichier dans le répertoire tmpl du plugin et nommez-le
value_<votre-nom-de-mise-en-page>.php. Vous pouvez vous référer au fichiervalue_category.phppour vous aider à démarrer. - Classes CSS d'un élément : Définissez des classes pour l'affichage du modèle 3D rendu dans la vue de catégorie. Vous pouvez appliquer plusieurs classes, par exemple,
rounded border. - (Recommandé) Afficher uniquement l'image : Pour améliorer les performances, vous avez la possibilité d'afficher uniquement l'image/poster (affiche) lors de la visualisation de la catégorie. Vous pouvez générer cette image dans l'éditeur de modèle. Pour plus de détails, veuillez vous référer à la section "L'Éditeur".
- Dimensions :
- Largeur minimale d'un élément (in px) : Définissez la taille minimale en pixels de l'affichage du modèle 3D, particulièrement utile pour les conceptions responsives.
- Hauteur d'un élément (in px) : Spécifiez la hauteur de l'affichage du modèle 3D.
- Affichage des Boutons :
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- par dessus : Affiche les boutons au-dessus du modèle 3D.
- carte pied de page : Affiche les boutons sous le modèle 3D, lui donnant l'apparence d'une carte.
- Bouton Télécharger - Afficher le bouton : Décidez si vous souhaitez afficher le bouton de téléchargement ou non.
- Bouton Télécharger - Classes CSS: Définissez une liste de classes pour le bouton de téléchargement, par exemple,
btn btn-sm btn-light. - Bouton Télécharger - Texte : Personnalisez le texte affiché sur le bouton de téléchargement (par défaut, il est vide).
- Bouton Plein Écran - Afficher: Spécifiez si vous souhaitez afficher le bouton plein écran. Le bouton plein écran permet aux utilisateurs de voir le modèle 3D en plein écran.
- Bouton Plein Écran - Classes CSS : Définissez une liste de classes pour le bouton plein écran, par exemple,
btn btn-sm btn-light. - Bouton Plein Écran - Texte : Définissez le texte à afficher dans le bouton plein écran (par défaut, il est vide).
- Mise en page : Choisissez un type de mise en page pour afficher les boutons "plein écran" et "téléchargement".
- Mise en scène :
- Rotation automatique : Décidez si le modèle 3D doit tourner automatiquement lorsqu'il est affiché.
- Délai du début de la rotation automatique (en ms) : Le délai avant le démarrage de la rotation automatique.
- Prompte d'Interaction - Afficher le prompte : Choisissez si vous souhaitez afficher l'invite d'interaction, qui informe les utilisateurs qu'ils peuvent interagir avec le modèle 3D affiché. Ce paramètre s'applique à tous les modèles dans le conteneur.
- Prompte d'Interaction - Style du prompte :
- basic: Une invite d'interaction statique.
- wiggle: Une invite d'interaction animée.
- Prompte d'Interaction - Délai d'affichage du prompte (en ms) : Spécifiez le délai avant l'affichage de l'invite d'interaction, par rapport à la dernière interaction de l'utilisateur avec le modèle 3D.
5. Enregistrez les Modifications :
Après avoir configuré le champ "3D Viewer" selon vos préférences, assurez-vous de cliquer sur le bouton Apply (Appliquer), Enregistrer & Fermer ou un bouton similaire pour sauvegarder vos modifications.
Ajout de Modèles 3D à Vos Éléments
Maintenant que votre champ "3D Viewer" est configuré, commençons à l'utiliser pour intégrer des modèles 3D dans vos éléments de type de contenu auquel vous avez assigné ce champ.
1. Créez un Nouvel Élément ou Modifiez un Élément Existant :
- Commencez par vous connecter à votre panneau d'administration Joomla.
- Dans l'interface d'administration, accédez à l'onglet Composants dans le menu supérieur (pour Joomla 3) ou dans le menu latéral (pour Joomla 4).
- Dans le menu déroulant, sélectionnez FLEXIcontent.
- Choisissez Items (éléments).
- Vous pouvez créer un nouvel élément en cliquant sur New (nouveau) et en sélectionnant le type de contenu auquel vous avez assigné le champ visualisateur 3D. Sinon, vous pouvez cliquer sur le titre d'un élément existant compatible pour commencer l'édition.
- Accédez à l'onglet <Votre Type d'Élément> (Détails) pour accéder à vos champs personnalisés.
2. Ajoutez un Modèle :
Maintenant, vous devriez voir le champ visualisateur 3D. Selon votre configuration, vous pouvez soit ajouter plusieurs modèles 3D à votre élément en utilisant le système de sous-formulaires (subforms) de Joomla, soit ajouter un seul modèle 3D. Explorons les différents champs qui composent un modèle 3D du champ 3D Viewer :
- Description : Vous pouvez fournir une description de votre modèle 3D. Ce texte ne sera pas visible sur votre site, mais il sert de paramètre d'accessibilité, aidant les lecteurs d'écran et des outils similaires.
- Afficher les Détails : Après avoir téléversé tous les fichiers nécessaires, vous pouvez choisir de masquer les détails du modèle pour désencombrer la vue d'édition.
- Modèle 3D : Sélectionnez un fichier à téléverser. Veuillez noter que le moteur de rendu de modèle interne prend en charge uniquement les fichiers GLB et GLTF. Si votre modèle 3D nécessite des textures et des animations, vous pouvez téléverser un fichier ZIP. En cas de difficultés lors du téléversement de votre fichier ZIP, examinez la configuration de votre champ Visualisateur 3D ; il pourrait être nécessaire d'autoriser des types d'extensions supplémentaires pour des téléversements réussis.
- Fichier à Télécharger : Téléversez le fichier que vos utilisateurs pourront télécharger en fonction de votre configuration. Ce champ n'est visible que si vous avez activé les téléchargements dans les paramètres du champ. Gardez à l'esprit que vous pouvez téléverser des fichiers dans divers formats selon les besoins, conformément aux paramètres de configuration du champ. Si nécessaire, vous pouvez également téléverser des fichiers ZIP ; consultez le guide de configuration pour plus de détails.
- Poster (Affiche) : L'utilisation d'une affiche/image peut améliorer les performances lors du chargement d'une page. Pendant que le moteur de rendu se configure, l'image est affichée, évitant les espaces vides. Vous pouvez créer une affiche dans l'Éditeur (pour plus d'informations sur l'éditeur, veuillez consulter ci-dessous).
- Aperçu du Poster : Un aperçu visuel de l'affiche que vous avez téléversée. Même si vous choisissez de masquer les détails du modèle, vous pourrez toujours voir l'affiche que vous avez définie.
- Éditeur (accessible après sauvegarde du modèle) : Une fois que vous avez fini de téléverser votre modèle et sauvegardé votre élément, vous pourrez accéder à l'éditeur de modèle. Nous expliquerons en détail l'éditeur dans la section suivante.
3. Éditer les Paramètres de Mise en Page (Item)
Pour vous assurer que votre champ apparaît dans la vue de l'élément (item view), vous devrez le placer dans la mise en page de l'élément :
- Dans la barre d'outils, cliquez Edit layout & global parameters (Modifier la mise en page et les paramètres globaux).
- Sélectionnez l'onglet Fields placement (Placement des champs).
- Repérez le champ Visualisateur 3D dans la liste Custom (non-Core) fields (Champs Personnalisés).
- Faites glisser et déposez-le dans l'une des zones disponibles (available zones).
- Cliquez sur Enregistrer pour sauvegarder vos modifications.
Vous devriez maintenant être en mesure de voir votre modèle 3D rendu sur votre site. Pour le prévisualiser, utilisez l'une des méthodes de prévisualisation depuis la barre d'outils.
L'Editeur
L'Éditeur de Modèle offre une gamme d'outils pour personnaliser l'apparence et la fonctionnalité de vos modèles 3D. Voici comment l'utiliser :
1. Accéder à l'Éditeur de Modèle :
Pour accéder à l'éditeur, suivez ces étapes :
- Tout d'abord, assurez-vous d'avoir téléversé un modèle 3D dans le champ "3D Viewer" et sauvegardé votre élément de contenu (item).
- Dans le champ "3D Viewer", cliquez sur Ouvrir l'éditeur pour le modèle que vous souhaitez modifier.
2. Options de Personnalisation de l'Éditeur :
Explorons maintenant les différentes options offertes par l'Éditeur de Modèle pour personnaliser l'apparence de votre modèle 3D :
- Éditer :
- Couleur d'arrière plan : Choisisez une couleur d'arrière-plan pour l'affichage de votre modèle 3D.
- Environnement : Contrôle la réflexion environnementale du modèle.
- Utiliser l'environnement comme skybox : Définissez l'image d'arrière-plan de la scène et appliquez une carte environnementale au modèle. Prend en charge les images au format png, jpg et hdr (recommandé).
- Exposition : Ajustez l'exposition du modèle et du skybox.
- Intensité de l'ombre : Gérez l'opacité des ombres. Réglez sur 0 pour désactiver complètement les ombres.
- Atténuation de l'ombre : Contrôle le flou de l'ombre. Réglez sur 0 pour des ombres nettes. Les ombres douces ont une meilleure performance de rendu.
- Poster (Affiche): Affichez une image avant que le modèle ne se charge et ne soit rendu entièrement. Cette image peut être affichée dans la mise en page de la vue de catégorie à la place du modèle 3D pour améliorer les performances.
- Mettre en pause l'animation (si applicable) : Si votre modèle inclut une animation, vous pouvez choisir de mettre en pause l'animation, ce qui peut être utile lors de la création de l'affiche.
- Réinitialiser l'animation (si applicable) : Cette option réinitialise l'animation à sa position de départ, facilitant la création de votre affiche et garantissant une transition en douceur de l'affiche au rendu 3D.
- Sauvegarder : Sauvegardez l'affiche sur votre ordinateur.
- Points d'Intérêt : Ajoutez des points d'intérêt à l'affichage de votre modèle 3D. Pour ajouter un point d'intérêt :
- Commencez par cliquer sur Ajouter.
- Cliquez sur le modèle à l'endroit où vous souhaitez placer le point d'intérêt.
- Vous pouvez ajouter du texte à votre point d'intérêt en spécifiant une valeur dans le champ de texte Hotspot label créé lors de l'ajout du point d'intérêt.
- Cliquez sur l'icône
 pour supprimer un point d'intérêt que vous avez créé.
pour supprimer un point d'intérêt que vous avez créé.
3. Sauvegardez votre Configuration :
- Cliquez sur Garder la configuration pour conserver les options de personnalisation que vous venez de définir.
- N'oubliez pas de sauvegarder votre élément de contenu en cliquant sur Apply (Appliquer), Enregistrer & Fermer, ou une option équivalente pour sauvegarder la configuration de rendu de votre modèle 3D.
Dans cette section, nous vous avons guidé à travers le processus de création et de configuration d'un nouveau champ "3D Viewer" pour FLEXIcontent, vous permettant de personnaliser la présentation et la configuration de vos modèles 3D pour répondre à vos besoins spécifiques. Avec la capacité de créer de nouveaux champs, de les configurer et d'ajouter des modèles à vos éléments de contenu, vous disposez désormais de tout les outils nécessaires pour améliorer votre site Joomla avec du contenu 3D captivant.
Ajout d'Images d'Environnement
Les images d'environnement peuvent jouer le rôle de source lumineuse et/ou de fond pour vos modèles 3D. Suivez les étapes ci-dessous pour ajouter de nouvelles images d'environnement, en notant que trois types d'extensions sont autorisés : .png, .jpg, et .hdr (recommandé) :
1. Créez un Nouveau Dossier dans le Gestionnaire d'Images de Joomla :
- Accédez au Gestionnaire d'Images de Joomla.
- Créez un nouveau dossier dédié aux images d'environnement.
2. Paramétrez le Gestionnaire d'Images :
- Modifiez la taille maximale d'envoi selon vos besoins.
- Dans Extensions autorisées, ajoutez "hdr."
- Dans Fichiers image autorisés, ajoutez "hdr."
- Dans Types MIME autorisés, ajoutez "application/octet-stream." Attention : assurez-vous de restreindre les envois pour garantir la sécurité.
Ces paramètres permettront l'ajout d'images HDR via le Gestionnaire d'Images de Joomla.
3. Téléversez vos Images :
- Téléversez vos images HDR dans le dossier récemment créé.
4. Utilisez vos Images d'Environnement :
- Sélectionnez le dossier créé dans la configuration du champ sous la section "Environnements" dans l'onglet Editing (édition) sous Values (valeurs) dans la "FIELD TYPE specific configuration" (configuration spécifique au champ).
En suivant ces étapes, vous pourrez facilement intégrer et utiliser vos nouvelles images d'environnement avec l'extension "3D Viewer".
Résolution des Problèmes
Dans ce guide, nous abordons les problèmes courants que les utilisateurs peuvent rencontrer lorsqu'ils travaillent avec Joomla, FLEXIcontent et le champ visualisateur 3D en conjonction avec le Model-Viewer de Google. Des problèmes d'affichage de modèles 3D aux problèmes de performance et aux divergences entre les moteurs de rendu, nous fournissons des solutions pour vous aider à surmonter ces défis et tirer le meilleur parti de l'intégration de contenu 3D. En suivant les solutions décrites ci-dessous, vous pouvez garantir une expérience plus fluide lors de votre travail avec des modèles 3D sur votre site Joomla.
Problème : La Mise à Jour de l'Extension 3D Viewer n'Apparaît pas dans Joomla.
Solution :
- Actualisez les Sites de Mise à Jour : Parfois, les mises à jour peuvent ne pas apparaître en raison de données de site de mise à jour obsolètes ou incomplètes. Pour remédier à cela, suivez ces étapes :
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3 : Accédez au menu Extensions et sélectionnez Gérer.
- Joomla 4 : Accédez au menu Système et cherchez Mise à jour.
- Cliquez sur Sites de Mise à Jour.
- Cliquez sur le bouton Reconstruire pour vous assurer que vos sites de mise à jour sont à jour.
- Contactez le Support : Si la mise à jour n'apparaît toujours pas et que vous avez suivi les étapes ci-dessus, il est conseillé de contacter notre équipe de support pour obtenir une assistance supplémentaire. Visitez notre Page de Support, soumettez une demande de support et fournissez des détails sur le problème de mise à jour que vous rencontrez. Notre équipe de support examinera votre demande et vous fournira des conseils pour résoudre le problème.
Problème : Problèmes de Rendu du Modèle 3D ou des Boutons.
Solution:
- Vérifiez le Format du Modèle 3D : Assurez-vous d'avoir téléversé un modèle 3D dans un format pris en charge. Le Model-Viewer de Google prend en charge principalement les fichiers GLB et GLTF. Si vous utilisez un format différent, envisagez de convertir votre modèle en GLB ou GLTF.
- Problèmes de Rendu du Modèle : Vérifiez que le modèle 3D téléversé est correctement configuré. Recherchez des problèmes liés aux textures, aux animations ou à d'autres paramètres spécifiques au modèle susceptibles d'affecter le rendu.
- Configuration du Champ : Examinez les paramètres de configuration du champ "3D Viewer". Assurez-vous que les options liées aux valeurs (Values) et à l'affichage (Viewing) sont correctement définies. Accordez une attention particulière aux paramètres "Autoriser le Téléchargement" et "Groupes Utilisateurs" si vous souhaitez que les utilisateurs puissent téléchargent le modèle 3D.
- Problèmes de Téléversement de Fichiers : Si vous utilisez des fichiers ZIP pour vos modèles 3D ou d'autres fichiers téléchargeables, assurez-vous d'avoir configuré les "Extensions Autorisées" dans les paramètres du champ Visualisateur 3D. Cette étape est importante pour permettre le téléversement et le rendu des fichiers ZIP.
- Contrôle d'Accès (ACL): Vérifiez les autorisations des groupes d'utilisateurs. Si le téléchargement du modèle 3D ne fonctionne pas pour certains utilisateurs ou groupes d'utilisateurs, examinez les paramètres de contrôle d'accès pour vous assurer qu'ils ont la permission de télécharger.
- Compatibilité du Model-Viewer : Mettez à jour ou réinstallez le plugin pour vous assurer d'avoir la dernière version qui fonctionne parfaitement avec Joomla et FLEXIcontent.
Problème : Chargement Lent ou Problèmes de Performance.
Solution:
- Optimisation de l'Image/Affiche : Utilisez une image ou une affiche bien optimisée. Une image de haute résolution ou de grande taille pourrait ralentir la vitesse de chargement. Envisagez d'utiliser des images compressées pour des temps de chargement plus rapides.
- Complexité du Modèle 3D : Les modèles 3D à haute densité de polygones peuvent affecter les temps de chargement. Simplifiez les modèles si possible, ou choisissez des formats plus efficaces tels que le GLB. Pensez également à réduire le nombre de modèles affichés sur une seule page.
- Environnement d'Hébergement : Assurez-vous que votre environnement d'hébergement peut gérer le rendu 3D. Vérifiez les ressources du serveur telles que le CPU, la mémoire et les capacités GPU pour garantir des performances fluides.
- Mise en Cache : Joomla propose des options de mise en cache. Activez la mise en cache pour réduire les temps de chargement de la page. Si vous utilisez une extension Joomla pour la mise en cache, assurez-vous qu'elle est correctement configurée.
Problème : Problèmes d'Affichage de Modèles 3D sur les Appareils Mobiles.
Solution:
- Compatibilité du Navigateur : Assurez-vous que les navigateurs mobiles que vous ciblez prennent en charge le Model-Viewer de Google. Consultez la liste de compatibilité fournie par Google pour confirmer que la fonctionnalité est prise en charge.
- Conception Responsive : Vérifiez que votre template Joomla est conçu de manière responsive. Le modèle 3D risque de ne pas s'afficher correctement si votre template Joomla n'est pas optimisé pour les appareils mobiles.
- Extensions de Navigateur : Certaines extensions de navigateur ou bloqueurs de publicités peuvent perturber le rendu des modèles 3D. Demandez aux utilisateurs de désactiver de telles extensions lors de la visualisation de contenu 3D.
Problème : L'Éditeur de Modèle ne Fonctionne Pas.
Solution:
- JavaScript et Compatibilité du Navigateur : L'Éditeur de Modèle dépend de JavaScript. Assurez-vous que JavaScript est activé dans votre navigateur. Vérifiez également si vous utilisez un navigateur compatible avec le Model-Viewer et le panneau d'administration de Joomla.
- Configuration de l'Éditeur : Examinez les paramètres de configuration de l'éditeur. Vérifiez si certaines entrées de champ sont incomplètes ou contiennent des caractères non valides.
- Connexion Internet : Les connexions Internet lentes ou instables peuvent affecter la fonctionnalité de l'Éditeur de Modèle. Assurez-vous d'avoir une connexion Internet stable lorsque vous utilisez l'éditeur.
En suivant ces étapes de dépannage, vous pouvez résoudre les problèmes courants susceptibles de survenir lors de l'utilisation de Joomla, FLEXIcontent et Google's Model-Viewer avec le champ "3D Viewer". Pour des problèmes plus complexes ou spécifiques, veuillez contacter notre support.