Adding Custom Fonts
In PDF generation, custom fonts can be invaluable for achieving a distinctive and branded look for your documents. The PDF Generator extension allows users to incorporate custom fonts into their templates. A custom font typically consists of the following components:
- Font Family: (required) A unique name for your custom font, which you'll reference in your template styling.
- Alternative Font: (optional) Alternative font families to use if the primary custom font is not available. These alternatives ensure graceful fallback in case the custom font can't be loaded. You can define multiple alternative fonts by separating them with commas.
- Font Files: (required, at least one) A set of four font files, each corresponding to a different font style:
- Regular
- Bold
- Italic
- Bold Italic
Dompdf, the underlying PDF rendering library used by PDF Generator, supports TrueType Font (TTF) files exclusively. You must ensure that your custom fonts are in TTF format. Additionally, Dompdf only recognizes the four styles mentioned above: Regular, Bold, Italic, and Bold Italic.
Here's how to add custom fonts to PDF Generator
Upload Font Files
- Log in to your website's admin panel.
- In the admin panel, navigate to the Components menu and select PDF Generator.
- Click on Fonts to access the custom font management section.
- Upload the four TTF font files for your custom font by clicking the New button. You can also choose to upload only one file, but note that only the font types uploaded (regular, bold, italic, or bold italic) will be available for use.
Provide Font Details
On the same edit screen for your custom font, you can define the Font Family Name and Alternative Fonts, separated by commas if multiple alternatives are needed.
Ensure that you enter consistent names and associations to facilitate font styling in your templates.
Save Your Custom Fonts
Click Save to save your custom fonts. They are now available for use in your template styling.
Using Custom Fonts in Templates
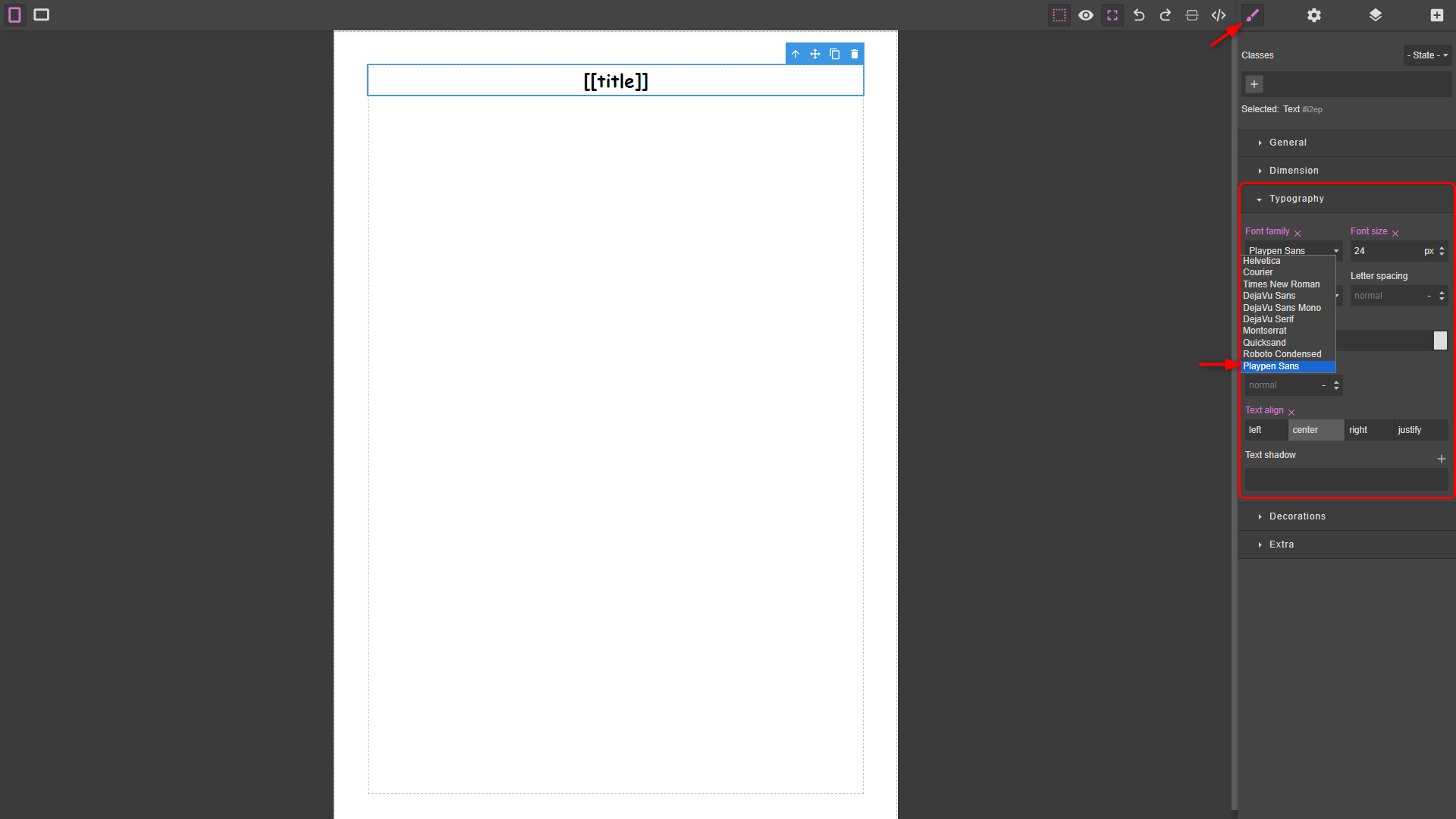
When creating or editing templates, you can apply your custom fonts using the GrapesJS visual editor. Simply select the Font Family you provided in the Typography section from the Styles tab, or include it in your CSS via the code editor.
By following these steps, you can seamlessly integrate custom fonts into your PDF templates, enhancing the visual appeal and brand identity of your generated PDF documents.