Configuring the Add to Calendar Field
Configuring the 'Add to Calendar' field is essential for tailoring the 'Add to Calendar' button's appearance and behavior on your website. Here's how to configure the 'Add to Calendar' field:
Access Field Configuration
- In the Fields section, locate the 'Add to Calendar' field you've created.
- Click on the field's name to access its configuration.
Value Options
Within the Editing tab under "Values" in the "FIELD TYPE specific configuration," you can define how the field behaves in the form view (administrator).
- Required: Specify whether the field must be filled out when saving the content item.
- Language: Choose the language in which the 'Add to Calendar' button should be displayed. By default, the option is set to "System," which evaluates to the site's language setup.
- Timezone: Set a timezone for the 'Add to Calendar' button to avoid discrepancies between the calendar entry and the server/site time. By default, the timezone is set to UTC 0, but you can customize it to match your website's timezone or your target country.
Layout Options
In the Viewing tab under Layout within the "FIELD TYPE specific configuration," you can determine how the 'Add to Calendar' button will be presented on your site in the Item view. Configure the following options to customize the button's appearance and behavior:
- Enable Debug Mode: Toggle debug mode on or off to assist with troubleshooting and testing.
- Calendars: Choose which calendars the 'Add to Calendar' button should be compatible with. Available options include Apple Calendar, Google Calendar, iCal, Microsoft 365, Microsoft Teams, Outlook.com, and Yahoo Calendar. Note that iCal is a common format for sharing calendar events, and selecting it enables compatibility with iCal-based calendar applications.
- Button Style: Select the style for the 'Add to Calendar' button. Options include Default, 3D, Flat, Round, Neumorphism, Text, Date, and None. Customize the button's appearance to match your website's design.
- Size: Specify the button's size using a number between 0 and 10. You can define a single number like "5" or up to three values like "8|6|4." The first value applies to large screens, the second to medium screens, and the third to small screens. If you provide two values, they apply to large screens and medium+small screens.
- Light Mode: Choose the button's appearance mode: Light, Dark, or System (follows the system-wide appearance mode). This allows you to adapt the button's style to your site's overall design.
- Buttons List (Display as Buttons List): Enable this option to display the 'Add to Calendar' button as a list of buttons. This makes it easy for users to choose their preferred calendar platform.
- CSS Display Inline (CSS Inline Display): Choose whether to display the button using CSS inline display. This option offers flexibility in controlling how the button integrates with your site's layout.
- Hide Button Label (Only Shows the Icon): Toggle this option to display only the button icon without the label. This provides a minimalist and compact look. Also applies when displaying as buttons list.
- Button Label (Text Shown Inside the Button): Define the text to be displayed inside the 'Add to Calendar' button. Customize the label to convey the intended action, such as "Add to Calendar" or "Save Event."
- Trigger: Define how the user activates the "Add to Calendar" button. Please note that the mode of interaction depends on the button's configuration. This option is primarily relevant when the button is displayed in its default mode, showing a list of supported calendars on hover or click. If you choose to configure it for modal display or button list view, for example, this setting will have no effect.
- List Style (Calendar Types List Style): Choose the style for displaying the list of calendar types. Options include Dropdown, Dropdown-Static, Overlay, and Modal. Each style provides a different visual presentation for users to select their preferred calendar platform.
- Hide Background (Background Set When Opening the List of Calendar Types): Toggle this option to hide the background that appears when users open the list of calendar types, such as a modal overlay.
- Hide Button Icon (Only Shows the Label): Choose whether to hide the icon within the 'Add to Calendar' button, leaving only the button label visible. Also applies when displaying as buttons list.
- Hide List Icons: Toggle this option to hide icons associated with the list of calendar types.
- Hide Modal Icon: Decide whether to hide the icon in the modal window, which appears when users select a calendar type. Only applies when using multi dates.
- Hide List Labels: Choose whether to hide labels within the list of calendar types.
- Hide Checkmark (Checkmark Displayed After User Adds the Event to Their Calendar): Toggle this option to hide the checkmark that appears once the user successfully adds the event to their calendar.
These layout options allow you to fine-tune the appearance and behavior of the 'Add to Calendar' button to best suit your website's design and user preferences.

Default Display

Dark Mode

Buttons List

Date Display

Modal Display

No Labels
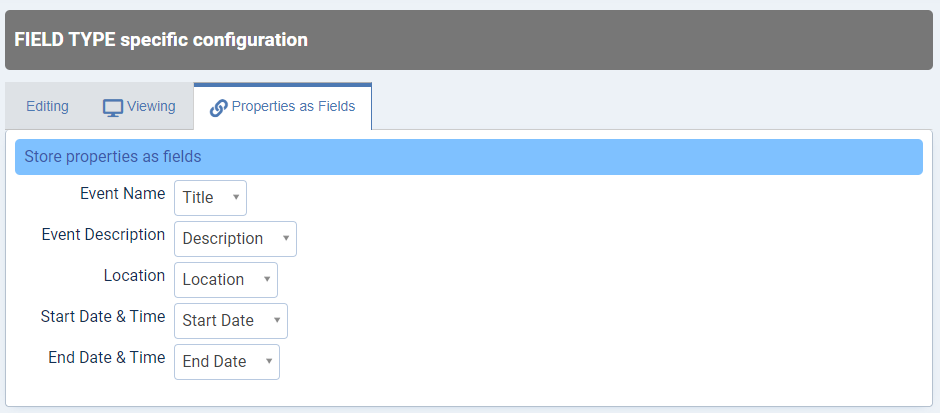
Properties as Fields��
In the "FIELD TYPE specific configuration," navigate to the Properties as Fields tab. This feature empowers you to connect specific content item properties with the 'Add to Calendar' field, using these properties as values for the events you wish to add to a calendar. You can link the following fields to other fields within your content items:
- Event Name: Connect this field to the corresponding property in your content items to automatically populate the event name.
- Event Description: Link this field to the relevant property in your content items to automatically include the event description.
- Location: This field can be linked to various types of location information, such as an address or a remote call link, based on the property in your content items.
- Start Date & Time: Connect this field to the corresponding property in your content items to automatically set the event's start date and time.
- End Date & Time: Link this field to the relevant property in your content items to automatically determine the event's end date and time.
By establishing these connections between fields and content item properties, you can streamline the process of creating calendar events while leveraging existing data within your FLEXIcontent items. This not only simplifies event creation but also ensures consistent and accurate information when adding events to users' calendars.
Save Changes
After configuring the 'Add to Calendar' field to your satisfaction, make sure to click the Apply or Save & Close button to save your changes.