Configuration du champ "Add to Calendar"
La configuration du champ "Add to Calendar" est indispensable pour personnaliser l'apparence et le comportement du bouton "Ajouter au Calendrier" sur votre site web. Voici comment configurer le champ "Add to Calendar" :
Accédez à la Configuration du Champ
- Dans la section Fields (Champs), localisez le champ "Add to Calendar" que vous avez créé.
- Cliquez sur le nom du champ pour accéder à sa configuration.
Options de Valeur
Dans l'onglet Editing (édition) sous Values (valeurs) dans "FIELD TYPE specific configuration" (Configuration spécifique au champ), vous pouvez définir le comportement du champ dans la vue du formulaire (administrateur).
- Requis: Spécifiez si le champ doit être renseigné lors de l'enregistrement de l'élément de contenu.
- Langue: Choisissez la langue dans laquelle le bouton "Ajouter au Calendrier" doit être affiché. Par défaut, l'option est réglée sur "Système", ce qui équivaut à la configuration de la langue du site.
- Fuseau horaire: Définissez un fuseau horaire pour le bouton "Ajouter au Calendrier" afin d'éviter les écarts entre l'entrée au calendrier et l'heure du serveur/du site. Par défaut, le fuseau horaire est réglé sur UTC 0, mais vous pouvez le personnaliser pour correspondre au fuseau horaire de votre site web ou de votre pays cible.
Options de Mise en Page
Dans l'onglet Viewing (Affichage) sous Layout (Mise en Page) dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez déterminer comment le bouton "Ajouter au Calendrier" sera présenté sur votre site dans la vue de l'élément (item view). Configurez les options suivantes pour personnaliser l'apparence et le comportement du bouton :
- Activer le Débogage: Activez ou désactivez le mode débogage pour faciliter le dépannage et les tests.
- Calendriers: Choisissez les calendriers compatibles avec le bouton "Ajouter au Calendrier". Les options disponibles incluent Apple Calendar, Google Calendar, iCal, Microsoft 365, Microsoft Teams, Outlook.com et Yahoo Calendar. Notez qu'iCal est un format courant pour partager des événements de calendrier, et le sélectionner permet la compatibilité avec les applications de calendrier basées sur iCal.
- Style du Bouton: Sélectionnez le style du bouton "Ajouter au Calendrier". Les options comprennent "Par Défaut", 3D, Plat, Rond, Neumorphism, Texte, Date et Aucun. Personnalisez l'apparence du bouton pour correspondre à la conception de votre site web.
- Taille: Spécifiez la taille du bouton en utilisant un nombre entre 0 et 10. Vous pouvez définir un seul nombre comme "5" ou jusqu'à trois valeurs comme "8|6|4". La première valeur s'applique aux grands écrans, la deuxième aux écrans moyens et la troisième aux petits écrans. Si vous fournissez deux valeurs, elles s'appliquent aux grands écrans et aux écrans moyens + petits.
- Thème: Choisissez le mode d'apparence du bouton : Lumineux, Sombre ou Système (suit le mode d'apparence global du système). Cela vous permet d'adapter le style du bouton à la conception générale de votre site.
- Afficher sous Forme de Liste de Boutons: ctivez cette option pour afficher le bouton "Ajouter au Calendrier" sous forme de liste de boutons. Cela facilite aux utilisateurs le choix de leur plateforme de calendrier préférée.
- Affichage CSS en Ligne: Choisissez si vous souhaitez afficher le bouton en utilisant l'affichage CSS en ligne. Cette option offre une flexibilité pour contrôler l'intégration du bouton dans la mise en page de votre site.
- Masquer le Libellé du Bouton (Afficher Uniquement l'Icône): Cochez ou décochez cette option pour ne montrer que l'icône du bouton sans le texte. Cette configuration offre un aspect minimaliste et compact, et s'applique également lorsque vous affichez sous forme de liste de boutons.
- Libellé du Bouton (Texte Affiché à l'Intérieur du Bouton): Définissez le texte à afficher à l'intérieur du bouton "Ajouter au Calendrier". Personnalisez l'étiquette pour indiquer l'action prévue, telle que "Ajouter au Calendrier" ou "Enregistrer l'Événement".
- Interaction: Définissez comment l'utilisateur active le bouton "Ajouter au Calendrier." Veuillez noter que le mode d'interaction dépend de la configuration du bouton. Cette option est principalement pertinente lorsque le bouton est affiché dans son mode par défaut, en montrant une liste de calendriers pris en charge lors du survol ou du clic. Si vous choisissez de le configurer pour une ouverture sous forme de modale ou d'affichage en liste de boutons, par exemple, ce paramètre n'aura pas d'incidence.
- Style de Liste (Style de Liste des Types de Calendrier) : Choisissez le style pour afficher la liste des types de calendrier. Les options incluent "Liste Déroulante", "Liste Déroulant-Statique", "Superposition" et "Modale". Chaque style offre une présentation visuelle différente pour que les utilisateurs puissent choisir leur plateforme de calendrier préférée.
- Masquer l'Arrière-Plan (Fond lors de l'Ouverture de la Liste des Types de Calendrier): Activez ou désactivez cette option pour contrôler la visibilité de l'arrière-plan qui apparaît lorsque les utilisateurs ouvrent la liste des types de calendrier, tels qu'une superposition modale.
- Masquer l'Icône du Bouton (Afficher uniquement le Libellé) : CSélectionnez si vous souhaitez masquer l'icône à l'intérieur du bouton "Ajouter au Calendrier," affichant uniquement le libellé du bouton. S'applique également lorsque vous affichez sous forme de liste de boutons.
- Masquer les Icônes de la Liste: Activez ou désactivez cette option pour masquer les icônes associées à la liste des types de calendrier.
- Masquer l'Icône de la Modale: Choisissez si vous souhaitez masquer l'icône dans la fenêtre modale qui apparaît lorsque les utilisateurs sélectionnent un type de calendrier. S'applique uniquement en cas d'utilisation de dates multiples.
- Masquer les Libellés de la Liste: Choisissez si vous voulez masquer les libellés à l'intérieur de la liste des types de calendrier.
- Masquer la Coche (Coche Affichée Après que l'Utilisateur Ajoute l'Événement à son Calendrier): Activez ou désactivez cette option pour masquer la coche qui s'affiche une fois que l'utilisateur a ajouté avec succès l'événement à son calendrier.
Ces options de mise en page vous offrent la flexibilité de personnaliser l'apparence et le fonctionnement du bouton "Ajouter au Calendrier" afin de correspondre au mieux à la conception de votre site web et aux préférences de vos utilisateurs.

Affichage par défaut

Mode sombre

Liste de boutons

Affichage des dates

Affichage modale

Pas de label
Propriétés comme Champs
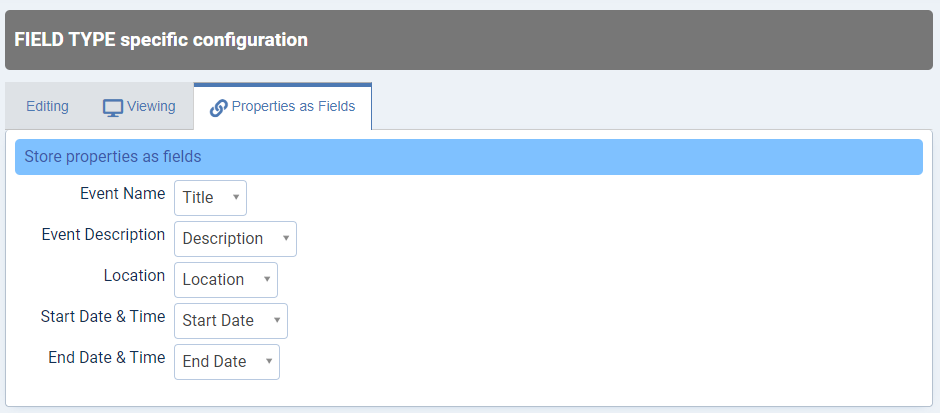
Dans "FIELD TYPE specific configuration" (configuration spécifique au champ), accédez à l'onglet Properties as Fields (Propriétés comme Champs). Cette fonctionnalité vous permet de relier des propriétés spécifiques de l'élément de contenu au champ "Add to Calendar," en utilisant ces propriétés comme valeurs pour les événements que vous souhaitez ajouter à un calendrier. Vous pouvez lier les champs suivants à d'autres champs de vos éléments de contenu :
- Nom de l'Événement: Reliez ce champ à la propriété correspondante de vos éléments de contenu pour remplir automatiquement le nom de l'événement.
- Description de l'Événement: Liez ce champ à la propriété pertinente de vos éléments de contenu pour inclure automatiquement la description de l'événement.
- Lieu: Ce champ peut être lié à différents types d'informations de lieu, tels qu'une adresse ou un lien d'appel distant, en fonction de la propriété de vos éléments de contenu.
- Date & Heure de Début: Reliez ce champ à la propriété correspondante de vos éléments de contenu pour définir automatiquement la date et l'heure de début de l'événement.
- Date & Heure de Fin: Liez ce champ à la propriété pertinente de vos éléments de contenu pour déterminer automatiquement la date et l'heure de fin de l'événement.
En établissant ces connexions entre les champs et les propriétés des éléments de contenu, vous pouvez rationaliser le processus de création d'événements de calendrier tout en utilisant les données existantes de vos éléments FLEXIcontent. Cela simplifie non seulement la création d'événements, mais garantit également des informations cohérentes et fiables lors de l'ajout d'événements dans les calendriers des utilisateurs.
Enregistrez les Modifications
Après avoir configuré le champ "Add to Calendar" à votre satisfaction, assurez-vous de cliquer sur le bouton Apply (Appliquer) ou Enregistrer et Fermer pour sauvegarder vos modifications.