Documentation Ajouter au Calendrier
Introduction
Bienvenue dans la documentation du champ "Add to Calendar" (Ajouter au Calendrier) pour FLEXIcontent. Ce plugin étend les capacités de FLEXIcontent, un kit de construction de contenu (CCK) robuste conçu pour Joomla. Avec le champ "Add to Calendar", vous pouvez intégrer de manière transparente un bouton "Ajouter au calendrier" dans votre contenu, ce qui permet aux utilisateurs de facilement enregistrer des événements et des dates importantes dans leur calendrier.
Fonctionnalités Clés
Le champ "Add to Calendar" offre de nombreuses fonctionnalités puissantes, vous permettant d'améliorer l'expérience utilisateur et de simplifier la gestion des événements sur votre site Joomla. Voici quelques-unes des fonctionnalités clés :
- Gestion simplifiée des événements : Créez et gérez facilement des événements directement au sein de vos éléments FLEXIcontent, sans avoir besoin de coder ou d'utiliser des services externes.
- Compatibilité multiplateforme : Le bouton "Ajouter au Calendrier" fonctionne avec différentes applications de calendrier, garantissant une compatibilité avec des plateformes populaires telles que Google Calendar, Apple Calendar, Outlook, et bien d'autres.
- Personnalisation des détails de l'événement : Vous pouvez personnaliser les informations relatives à l'événement, telles que le titre, la date, l'heure, le lieu et la description, pour les adapter à vos besoins spécifiques.
- Flexibilité d'intégration : Intégrez de manière transparente le bouton "Ajouter au Calendrier" sur votre site web Joomla, offrant aux utilisateurs un moyen pratique d'interagir avec vos événements.
- Événements sur plusieurs dates et récurrents : Gérez aisément des événements qui se déroulent sur plusieurs dates et des événements récurrents, offrant ainsi une gamme complète d'options pour la planification d'événements.
- Personnalisation étendue de l'affichage : Vous avez la possibilité d'adapter l'apparence du bouton "Ajouter au Calendrier" afin qu'il s'harmonise avec le style et l'image de votre site web. Choisissez parmi une large gamme d'options d'affichage, telles que des styles plats, ronds, 3D, texte, date, et bien d'autres. Vous pouvez également configurer l'affichage sous forme de liste de boutons, afficher ou masquer des icônes, et bien d'autres paramètres pour créer une variété d'expériences de visualisation.
- Utilisation des propriétés en tant que champs : Vous pouvez utiliser les propriétés (autres champs) des éléments de contenu, ce qui vous permet de remplir automatiquement les détails de l'événement, tels que le nom de l'événement, la description, le lieu, la date et l'heure de début, ainsi que la date et l'heure de fin. Cette fonctionnalité simplifie le processus de création d'événements et assure la cohérence de vos données relatives aux événements.
Dans ce guide complet, nous vous fournirons des instructions étape par étape sur l'utilisation et la configuration du champ "Add to Calendar" au sein de votre configuration FLEXIcontent, de l'installation et de la configuration aux options de personnalisation avancées et aux conseils de dépannage.
Commençons !
Prérequis
Avant de commencer à utiliser le plugin "Add to Calendar", assurez-vous que votre environnement respecte les conditions préalables suivantes :
- Version PHP minimale 8.0 : Le plugin "Add to Calendar" nécessite PHP version 8.0 ou supérieure pour des performances optimales et une sécurité renforcée. Assurez-vous que votre environnement d'hébergement prend en charge PHP 8.0 ou une version supérieure.
- Version de Joomla 3.10 ou supérieure : Assurez-vous que votre installation Joomla est en version 3.10 ou supérieure pour exploiter pleinement les fonctionnalités du plugin "Add to Calendar".
- Installation de FLEXIcontent : L'extension FLEXIcontent doit être installée sur votre site Joomla pour que le plugin "Add to Calendar" fonctionne.
Téléchargement
Pour commencer à utiliser le champ "Add to Calendar", suivez ces étapes simples :
1. Inscrivez-vous ou connectez-vous et achetez une licence
Pour commencer, vous devrez vous inscrire ou vous connecter et acheter une licence pour l'extension. Voici comment procéder :
- Si vous n'avez pas de compte, vous pouvez en créer un lors du processus d'achat de licence.
- Si vous possédez déjà un compte, connectez-vous simplement en utilisant vos identifiants existants et procédez à l'achat de votre licence d'extension "Add to Calendar".
2. Téléchargez vos fichiers
Après que votre paiement d'abonnement a été validé, vous recevrez par e-mail un lien de téléchargement. Alternativement, vous pouvez accéder à vos fichiers de téléchargement comme suit :
- Connectez-vous à votre compte sur notre site web.
- Survolez Votre Compte dans le menu principal du site.
- Trouvez Vos Fichiers dans le menu déroulant.
- Dans la section "Vos Fichiers", localisez le package d'extension "Add to Calendar."
- Cliquez sur le lien de téléchargement pour le sauvegarder sur votre ordinateur.
Installation
Avant de pouvoir commencer à utiliser l'extension "Add to Calendar," vous devez l'installer sur votre site web Joomla. Le processus d'installation varie légèrement entre Joomla 3 et Joomla 4. Voici les instructions d'installation pour les deux plateformes :
Installation de l'Extension
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3:
- Accédez à l'onglet Extensions dans le menu supérieur.
- Sélectionnez Gérer dans le menu déroulant.
- Cliquez sur Installer.
- Joomla 4:
- Accédez à l'onglet Système dans le menu latéral et trouvez Installation.
- Cliquez sur Extensions.
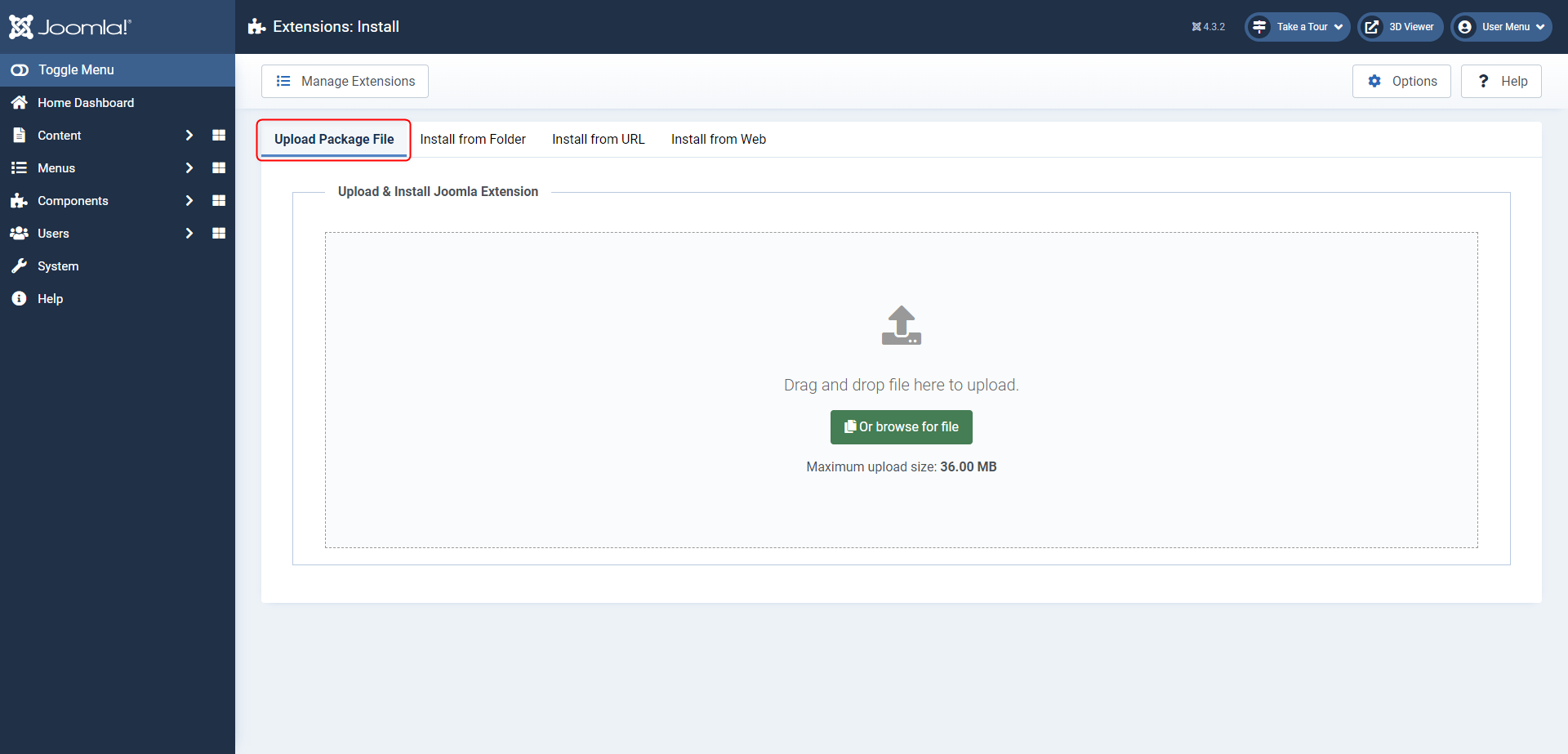
- Choisissez l'onglet Transférer un paquet.
- Cliquez sur le bouton Rechercher le fichier ou faites glisser le fichier ZIP dans la zone désignée.
- Choisissez le fichier ZIP que vous avez téléchargé précédemment.
- Joomla initiera le processus d'installation une fois que le fichier aura été sélectionné ou déposé.
Activer des Plugins
Lors de l'installation du package "Add to Calendar", à la fois le plugin de champ "Add to Calendar" et le plugin d'installation seront activés par défaut. Si un problème survient ou si vous devez réactiver manuellement un plugin, veuillez suivre les étapes ci-dessous. Le processus est assez similaire pour Joomla 3 et 4 :
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3:
- Accédez à l'onglet Extensions dans le menu supérieur et sélectionnez Plugins.
- Joomla 4:
- Accédez à l'onglet Système depuis le menu latéral, repérez Gérer et cliquez sur Plugins.
- Recherchez "Add to Calendar" dans la liste des plugins.
- Cliquez sur l'icône
 d'activation pour activer le plugin, ou cliquez sur le nom du plugin et activez-le en définissant le Statut sur "Activé.
d'activation pour activer le plugin, ou cliquez sur le nom du plugin et activez-le en définissant le Statut sur "Activé. - Répétez les mêmes étapes pour le plugin "Add to Calendar Installer."
L'extension "Add to Calendar" est maintenant installée avec succès et activée sur votre site web Joomla, prête à être utilisée.
Dans la section suivante, nous vous guiderons à travers le processus de mise à jour, garantissant que votre extension reste à jour avec les dernières améliorations.
Mises à Jour
Maintenir votre extension "Add to Calendar" à jour est essentiel pour bénéficier des dernières améliorations et fonctionnalités. Le processus de mise à jour varie légèrement entre Joomla 3 et Joomla 4. Veuillez suivre les instructions appropriées ci-dessous.
ID de Téléchargement
Commençons par définir votre ID de téléchargement dans le plugin "Add to Calendar Installer." Cette étape sera similaire dans Joomla 3 et 4.
Génération des ID de Téléchargement
- Connectez-vous à votre compte sur ce site web.
- Survolez Votre Compte dans le menu principal du site.
- Trouvez Vos ID de Téléchargement dans le menu déroulant.
- Sur la page "Vos ID de Téléchargement," sélectionnez le nombre d'IDs que vous souhaitez créer dans le menu déroulant.
- Cliquez ensuite sur Procéder pour générer vos IDs de téléchargement.
Vous pouvez créer plusieurs IDs de Téléchargement, chacun correspondant à un domaine différent. Une fois l'ID de Téléchargement utilisé, le domaine correspondant sera automatiquement défini.
Configuration de Votre ID de Téléchargement
Maintenant que vous avez généré un ID de Téléchargement, localisez le plugin "Add to Calendar Installer" en suivant les étapes mentionnées précédemment dans le processus d'installation. Cette fois, assurez-vous de cliquer sur le nom du plugin pour accéder à la configuration.
- Dans l'onglet Options, saisissez l'ID de Téléchargement que vous venez de créer.
Cela vous permettra de bénéficier des mises à jour automatiques tant que votre licence est active.
Mise à Jour de l'Extension
Mises à Jour Automatiques
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3:
- Accédez au menu Extensions et sélectionnez Gérer.
- Cliquez sur Mises à Jour.
- Joomla 4:
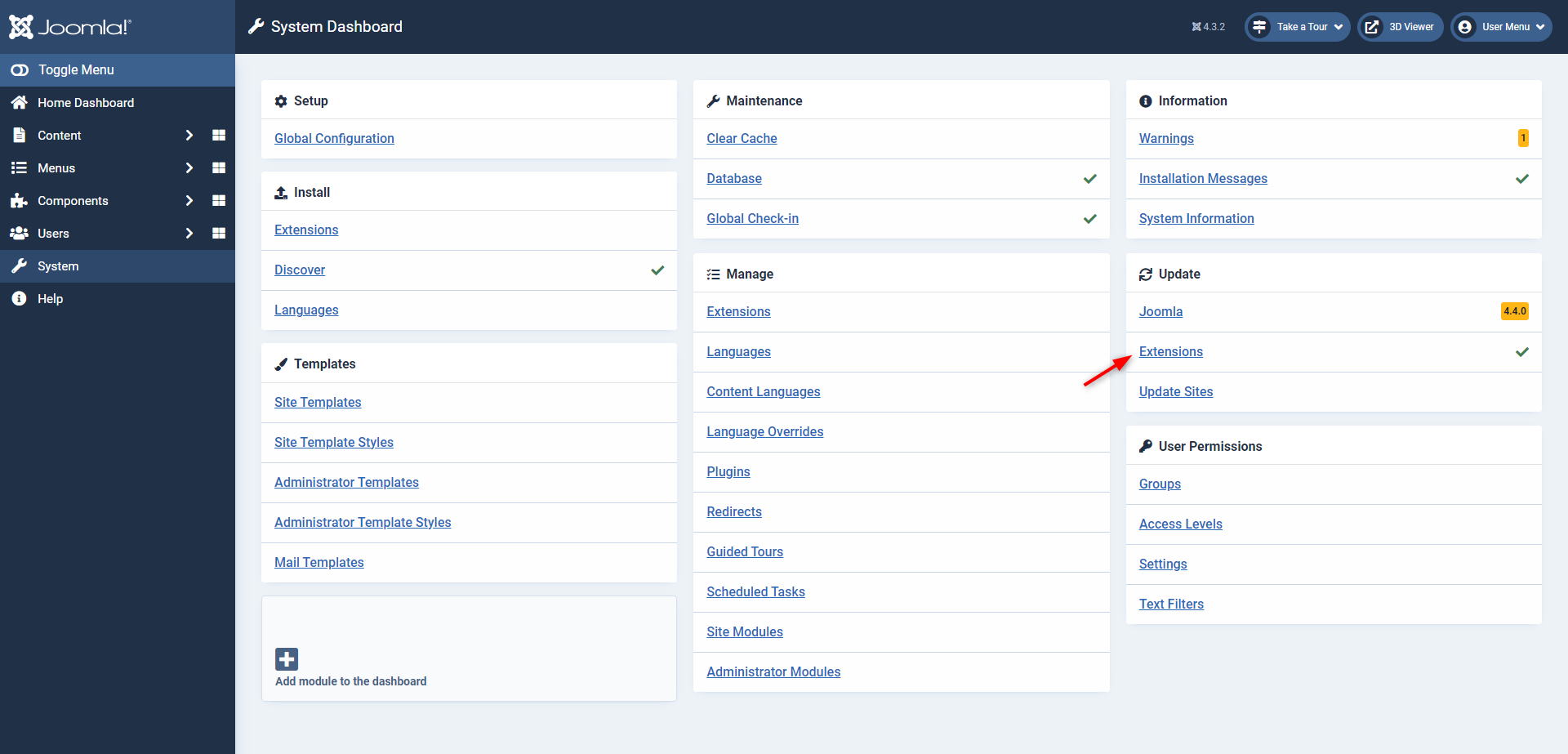
- Accédez au menu Système et repérez Mise à Jour.
- Cliquez sur Extensions.
- Une liste des mises à jour disponibles s'affichera. Vérifiez si l'extension "Add to Calendar" est répertoriée. Si ce n'est pas le cas, cliquez sur le bouton Rechercher des mises à jour (J3) ou Vérifier les mises à jour (J4) pour actualiser la liste. Si une mise à jour est disponible, l'extension devrait apparaître. Si vous rencontrez des problèmes, veuillez vous référer à la section "Résolution des Problèmes".
- Sélectionnez l'entrée "Add to Calendar" dans la liste et cliquez sur Mise à Jour pour installer la dernière version.
Mises à Jour Manuelles
- Téléchargez la dernière version de l'extension en suivant les instructions mentionnées dans la section "Téléchargement".
- Ensuite, répétez les mêmes étapes que celles mentionnées précédemment dans le processus d'installation, en fonction de votre version Joomla.
En suivant ces instructions, vous pouvez vous assurer que votre extension "Add to Calendar" reste à jour avec les dernières améliorations et fonctionnalités.
Utilisation
Dans cette section, nous vous guiderons à travers le processus de création, de configuration et d'utilisation d'un nouveau champ "Add to Calendar". Cela vous permettra de personnaliser la présentation et la configuration des boutons "Ajouter au Calendrier" selon vos besoins spécifiques.
Création d'un Nouveau Champ "Add to Calendar"
1. Accédez au Composant FLEXIcontent :
- Commencez par vous connecter à votre panneau d'administration Joomla.
- Dans le backend, accédez à l'onglet Composants dans le menu supérieur (pour Joomla 3) ou dans le menu latéral (pour Joomla 4).
- Dans le menu déroulant, sélectionnez FLEXIcontent.
2. Ajoutez un Nouveau Champ :
- Dans le composant FLEXIcontent, repérez la section Fields (Champs).
- Pour créer votre nouveau champ, cliquez sur le bouton Nouveau pour commencer.
3. Choisissez le Type de Champ :
- Dans la fenêtre de création de champ, sélectionnez "Add to Calendar" comme type de champ pour votre nouveau champ.
- Si vous ne voyez pas "Add to Calendar" dans la liste, il est possible que vous n'ayez pas activé le plugin. Veuillez vous référer au guide d'installation si c'est le cas.
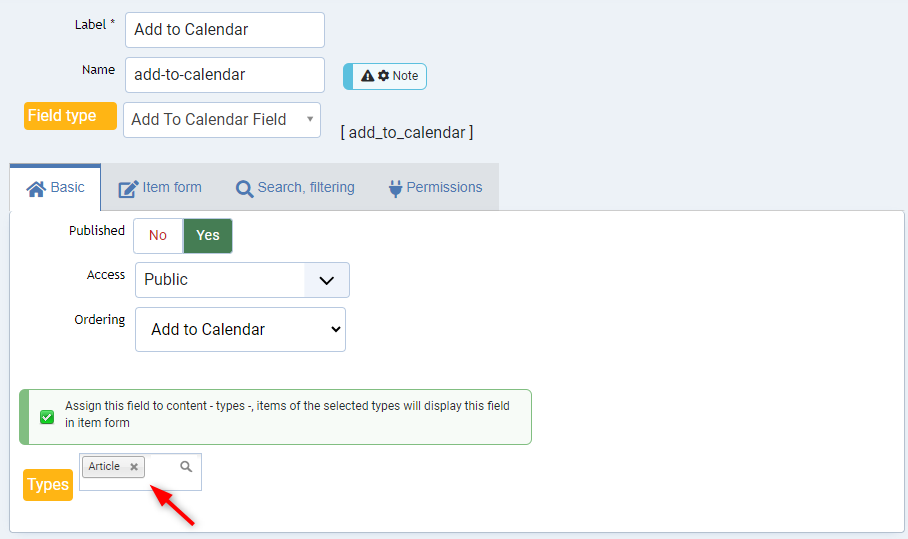
4. Affectez le Champ à un Type de Contenu :
- Pour rendre votre nouveau champ fonctionnel, vous devez l'affecter à un type de contenu spécifique. Dans Types (Types de Contenu), sélectionnez au moins un type auquel attribuer le champ. Vous avez la possibilité d'attribuer le champ à plusieurs types si nécessaire.
5. Enregistrez et Fermez :
- Après avoir configuré les paramètres du champ "Add to Calendar", cliquez sur Apply (Appliquer) ou Enregistrer & Fermer pour créer votre nouveau champ.
Vous pouvez maintenant commencer à ajouter des événements aux types de contenu auxquels vous avez attribué ce champ.
Configuration du champ "Add to Calendar"
La configuration du champ "Add to Calendar" est indispensable pour personnaliser l'apparence et le comportement du bouton "Ajouter au Calendrier" sur votre site web. Voici comment configurer le champ "Add to Calendar" :
1. Accédez à la Configuration du Champ :
- Dans la section Fields (Champs), localisez le champ "Add to Calendar" que vous avez créé.
- Cliquez sur le nom du champ pour accéder à sa configuration.
2. Options de Valeur :
Dans l'onglet Editing (édition) sous Values (valeurs) dans "FIELD TYPE specific configuration" (Configuration spécifique au champ), vous pouvez définir le comportement du champ dans la vue du formulaire (administrateur).
- Requis : Spécifiez si le champ doit être renseigné lors de l'enregistrement de l'élément de contenu.
- Langue : Choisissez la langue dans laquelle le bouton "Ajouter au Calendrier" doit être affiché. Par défaut, l'option est réglée sur "Système", ce qui équivaut à la configuration de la langue du site.
- Fuseau horaire : Définissez un fuseau horaire pour le bouton "Ajouter au Calendrier" afin d'éviter les écarts entre l'entrée au calendrier et l'heure du serveur/du site. Par défaut, le fuseau horaire est réglé sur UTC 0, mais vous pouvez le personnaliser pour correspondre au fuseau horaire de votre site web ou de votre pays cible.
3. Options de Mise en Page :
Dans l'onglet Viewing (Affichage) sous Layout (Mise en Page) dans "FIELD TYPE specific configuration" (configuration spécifique au champ), vous pouvez déterminer comment le bouton "Ajouter au Calendrier" sera présenté sur votre site dans la vue de l'élément (item view). Configurez les options suivantes pour personnaliser l'apparence et le comportement du bouton :
- Activer le Débogage : Activez ou désactivez le mode débogage pour faciliter le dépannage et les tests.
- Calendriers : Choisissez les calendriers compatibles avec le bouton "Ajouter au Calendrier". Les options disponibles incluent Apple Calendar, Google Calendar, iCal, Microsoft 365, Microsoft Teams, Outlook.com et Yahoo Calendar. Notez qu'iCal est un format courant pour partager des événements de calendrier, et le sélectionner permet la compatibilité avec les applications de calendrier basées sur iCal.
- Style du Bouton : Sélectionnez le style du bouton "Ajouter au Calendrier". Les options comprennent "Par Défaut", 3D, Plat, Rond, Neumorphism, Texte, Date et Aucun. Personnalisez l'apparence du bouton pour correspondre à la conception de votre site web.
- Taille : Spécifiez la taille du bouton en utilisant un nombre entre 0 et 10. Vous pouvez définir un seul nombre comme "5" ou jusqu'à trois valeurs comme "8|6|4". La première valeur s'applique aux grands écrans, la deuxième aux écrans moyens et la troisième aux petits écrans. Si vous fournissez deux valeurs, elles s'appliquent aux grands écrans et aux écrans moyens + petits.
- Thème : Choisissez le mode d'apparence du bouton : Lumineux, Sombre ou Système (suit le mode d'apparence global du système). Cela vous permet d'adapter le style du bouton à la conception générale de votre site.
- Afficher sous Forme de Liste de Boutons : Activez cette option pour afficher le bouton "Ajouter au Calendrier" sous forme de liste de boutons. Cela facilite aux utilisateurs le choix de leur plateforme de calendrier préférée.
- Affichage CSS en Ligne : Choisissez si vous souhaitez afficher le bouton en utilisant l'affichage CSS en ligne. Cette option offre une flexibilité pour contrôler l'intégration du bouton dans la mise en page de votre site.
- Masquer le Libellé du Bouton (Afficher Uniquement l'Icône) : Cochez ou décochez cette option pour ne montrer que l'icône du bouton sans le texte. Cette configuration offre un aspect minimaliste et compact, et s'applique également lorsque vous affichez sous forme de liste de boutons.
- Libellé du Bouton (Texte Affiché à l'Intérieur du Bouton) : Définissez le texte à afficher à l'intérieur du bouton "Ajouter au Calendrier". Personnalisez l'étiquette pour indiquer l'action prévue, telle que "Ajouter au Calendrier" ou "Enregistrer l'Événement".
- Interaction : Définissez comment l'utilisateur active le bouton "Ajouter au Calendrier." Veuillez noter que le mode d'interaction dépend de la configuration du bouton. Cette option est principalement pertinente lorsque le bouton est affiché dans son mode par défaut, en montrant une liste de calendriers pris en charge lors du survol ou du clic. Si vous choisissez de le configurer pour une ouverture sous forme de modale ou d'affichage en liste de boutons, par exemple, ce paramètre n'aura pas d'incidence.
- Style de Liste (Style de Liste des Types de Calendrier) : Choisissez le style pour afficher la liste des types de calendrier. Les options incluent "Liste Déroulante", "Liste Déroulant-Statique", "Superposition" et "Modale". Chaque style offre une présentation visuelle différente pour que les utilisateurs puissent choisir leur plateforme de calendrier préférée.
- Masquer l'Arrière-Plan (Fond lors de l'Ouverture de la Liste des Types de Calendrier) : Activez ou désactivez cette option pour contrôler la visibilité de l'arrière-plan qui apparaît lorsque les utilisateurs ouvrent la liste des types de calendrier, tels qu'une superposition modale.
- Masquer l'Icône du Bouton (Afficher uniquement le Libellé) : Sélectionnez si vous souhaitez masquer l'icône à l'intérieur du bouton "Ajouter au Calendrier," affichant uniquement le libellé du bouton. S'applique également lorsque vous affichez sous forme de liste de boutons.
- Masquer les Icônes de la Liste : Activez ou désactivez cette option pour masquer les icônes associées à la liste des types de calendrier.
- Masquer l'Icône de la Modale : Choisissez si vous souhaitez masquer l'icône dans la fenêtre modale qui apparaît lorsque les utilisateurs sélectionnent un type de calendrier. S'applique uniquement en cas d'utilisation de dates multiples.
- Masquer les Libellés de la Liste : Choisissez si vous voulez masquer les libellés à l'intérieur de la liste des types de calendrier.
- Masquer la Coche (Coche Affichée Après que l'Utilisateur Ajoute l'Événement à son Calendrier) : Activez ou désactivez cette option pour masquer la coche qui s'affiche une fois que l'utilisateur a ajouté avec succès l'événement à son calendrier.
Ces options de mise en page vous offrent la flexibilité de personnaliser l'apparence et le fonctionnement du bouton "Ajouter au Calendrier" afin de correspondre au mieux à la conception de votre site web et aux préférences de vos utilisateurs.
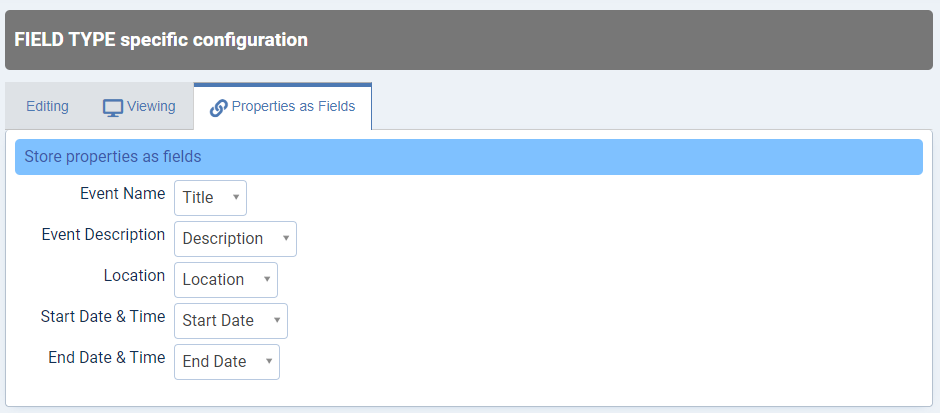
4. Propriétés comme Champs :
Dans "FIELD TYPE specific configuration" (configuration spécifique au champ), accédez à l'onglet Properties as Fields (Propriétés comme Champs). Cette fonctionnalité vous permet de relier des propriétés spécifiques de l'élément de contenu au champ "Add to Calendar," en utilisant ces propriétés comme valeurs pour les événements que vous souhaitez ajouter à un calendrier. Vous pouvez lier les champs suivants à d'autres champs de vos éléments de contenu :
- Nom de l'Événement : Reliez ce champ à la propriété correspondante de vos éléments de contenu pour remplir automatiquement le nom de l'événement.
- Description de l'Événement : Liez ce champ à la propriété pertinente de vos éléments de contenu pour inclure automatiquement la description de l'événement.
- Lieu : Ce champ peut être lié à différents types d'informations de lieu, tels qu'une adresse ou un lien d'appel distant, en fonction de la propriété de vos éléments de contenu.
- Date & Heure de Début : Reliez ce champ à la propriété correspondante de vos éléments de contenu pour définir automatiquement la date et l'heure de début de l'événement.
- Date & Heure de Fin : Liez ce champ à la propriété pertinente de vos éléments de contenu pour déterminer automatiquement la date et l'heure de fin de l'événement.
En établissant ces connexions entre les champs et les propriétés des éléments de contenu, vous pouvez rationaliser le processus de création d'événements de calendrier tout en utilisant les données existantes de vos éléments FLEXIcontent. Cela simplifie non seulement la création d'événements, mais garantit également des informations cohérentes et fiables lors de l'ajout d'événements dans les calendriers des utilisateurs.
5. Enregistrez les Modifications :
Après avoir configuré le champ "Add to Calendar" à votre satisfaction, assurez-vous de cliquer sur le bouton Apply (Appliquer) ou Enregistrer et Fermer pour sauvegarder vos modifications.
Création d'Événements
Explorons comment créer et gérer facilement différents types d'événements en utilisant le champ "Add to Calendar" dans votre élément FLEXIcontent :
1. Créer un Nouvel Élément ou Modifier un Élément Existant :
- Commencez par vous connecter à votre panneau d'administration Joomla.
- Dans l'interface d'administration, accédez à l'onglet Composants dans le menu supérieur (pour Joomla 3) ou dans le menu latéral (pour Joomla 4).
- Dans le menu déroulant, sélectionnez FLEXIcontent.
- Choisissez Items (Éléments).
- Vous pouvez créer un nouvel élément en cliquant sur Nouveau et en sélectionnant le type de contenu auquel vous avez attribué le champ "Add to Calendar". Alternativement, vous pouvez cliquer sur le titre d'un élément existant compatible pour commencer l'édition.
- Accédez à l'onglet <Votre Type d'Élément> (Détails) pour accéder à vos champs personnalisés.
2. Création d'Événements :
Maintenant, explorons comment créer et gérer différents types d'événements, tous partageant des détails d'événement communs. Lorsque vous cliquez sur le bouton Modifier dans le champ "Add to Calendar", un formulaire s'ouvre, vous permettant de configurer les détails de vos événements. Si vous n'avez pas lié ces champs aux propriétés de l'élément, vous pouvez définir les détails essentiels de l'événement suivants :
- Nom de l'Événement : Fournissez un nom pour l'événement.
- Description de l'Événement : Ajoutez une description pour l'événement.
- Lieu : Spécifiez l'emplacement de l'événement, qui peut être une adresse ou un lien, par exemple.
- Date et Heure de Début : Définissez la date et l'heure de début de l'événement. Non applicable en cas d'utilisation de dates multiples.
- Toute la Journée : Vous pouvez marquer l'événement comme "Toute la Journée." Non applicable en cas d'utilisation de dates multiples.
- Date et Heure de Fin : Déterminez la date et l'heure de fin de l'événement. Ce champ est disponible lorsque l'événement n'est pas marqué comme "Toute la Journée." Non applicable en cas d'utilisation de dates multiples.
Explorons maintenant les différents types d'événements que vous pouvez créer :
- Événement Unique : Convient pour les événements ponctuels.
- Événement Récurrent : Idéal pour les événements qui se produisent selon un calendrier régulier. Définissez Événement Récurrent sur "Oui". Choisissez le type de récurrence en fonction de l'agenda de votre événement. Vous pouvez choisir parmi des options telles que quotidien, hebdomadaire, mensuel, annuel, ou utilisez l'option RRule (Règle de Récurrence) plus avancée.
- Récurrence:
- Quotidien : Définissez l'intervalle de récurrence en jours (par exemple, tous les 2 jours).
- Hebdomadaire : Spécifiez l'intervalle de récurrence en semaines. Vous pouvez également sélectionner les jours de la semaine où l'événement se répète grace au champ "Récurrence par Jour de la Semaine."
- Mensuel : Définissez le "Type de Récurrence Mensuel". Vous pouvez choisir une récurrence par jour spécifique du mois (par exemple, le 12 du mois), en fonction de votre date de début, ou utiliser un intervalle par jours de la semaine (par exemple, chaque deuxième mardi du mois). Le choix de l'intervalle de jours de la semaine ouvre un sous-formulaire répétable où vous pouvez définir le jour de la semaine et l'intervalle (par exemple, chaque deuxième lundi ou quatrième jeudi du mois).
- Annuel : Cette option vous permet de définir un événement à intervalles annuels en fonction de l'intervalle de récurrence que vous avez défini.
- RRULE (Règle de Récurrence) : est une option avancée pour spécifier des motifs de récurrence complexes pour les événements, vous permettant de définir la fréquence, l'intervalle et d'autres règles détaillées de récurrence. Notez que la date de début doit être valide dans l'ensemble de règles de récurrence spécifié ! Cliquez ici pour un générateur.
- Intervalle de Récurrence : Définissez l'intervalle de l'événement récurrent. Cela est disponible pour chaque type d'événement récurrent, sauf en cas d'utilisation de RRULE.
- Fin de la Récurrence : Cette option définit une date de fin pour la récurrence. Soyez prudent lors de son utilisation, car le plugin tente de compter le nombre de répétitions, ce qui pourrait poser des problèmes, en particulier lorsqu'il s'agit d'événements récurrents complexes. Si des résultats inattendus surviennent, essayez de définir une date ultérieure pour accommoder d'éventuelles divergences.
- Récurrence:
Événement sur Plusieurs Dates : Pour les événements s'étalant sur plusieurs dates, définissez Dates Multiples sur "Oui". Cela ouvrira un champ "Dates", qui est un champ de sous-formulaire Joomla. Dans chaque champ de sous-formulaire, vous avez ces options :
- Nom de l'Événement : Saisissez un nom d'événement distinct pour chaque date. Pour utiliser le nom d'événement global, qui peut être soit le nom d'événement lié, soit le nom d'événement défini précédemment dans le champ "Add to Calendar", laissez ce champ vide.
- Description de l'Événement : Saisissez une description d'événement distincte pour chaque date. Pour utiliser la description d'événement globale, laissez ce champ vide.
- Lieu : Saisissez un lieu d'événement distinct pour chaque date. Pour utiliser le lieu d'événement global, laissez ce champ vide. Rappelez-vous qu'un lieu peut être n'importe quoi, par exemple : une adresse ou un lien.
- Toute la Journée : Marquez chaque date comme "Toute la journée".
- Date & heure de Début : Définissez la date et l'heure de début pour chaque date.
- Date & heure de Fin : Déterminez la date et l'heure de fin pour chaque date. Ce champ n'est pris en compte que si l'événement n'est pas marqué comme "Toute la journée".
3. Modifier les Paramètres de Mise en Page (Item)
Pour que votre champ apparaisse dans la vue de l'élément, vous devrez le placer dans la mise en page de l'élément :
- Dans la barre d'outils, cliquez Edit layout & global parameters (Modifier la mise en page et les paramètres globaux).
- Sélectionnez l'onglet Fields placement (Placement des champs).
- Localisez le champ "Add to Calendar" dans la liste Custom (non-Core) fields (Champs Personnalisés).
- Faites glisser et déposez-le dans l'une des zones disponibles (available zones).
- Cliquez sur Enregistrer pour sauvegarder vos modifications.
Désormais, le bouton "Ajouter au Calendrier" sera visible sur votre site web, permettant aux utilisateurs d'ajouter vos événements à leurs calendriers. Pour le prévisualiser, utilisez l'une des méthodes de prévisualisation depuis la barre d'outils.
Résolution des Problèmes
Rencontrer des problèmes avec le plugin "Add to Calendar" sur votre site Joomla peut être frustrant, mais il est essentiel de comprendre que des solutions sont disponibles. Ce guide de dépannage est conçu pour vous aider à diagnostiquer et résoudre les problèmes courants qui peuvent survenir lors de l'utilisation du plugin. Que le bouton "Ajouter au Calendrier" n'apparaisse pas comme prévu ou que vous rencontriez des difficultés avec les propriétés d'événements ou des événements récurrents, ce guide fournit des solutions étape par étape pour remettre votre intégration du champ sur la bonne voie.
Problème : La mise à jour de l'extension "Add to Calendar" n'apparaît pas dans Joomla.
Solution :
- Actualisez les Sites de Mise à Jour : Parfois, les mises à jour peuvent ne pas apparaître en raison de données de site de mise à jour obsolètes ou incomplètes. Pour remédier à cela, suivez ces étapes :
- Connectez-vous à votre panneau d'administration Joomla.
- Joomla 3 : Accédez au menu Extensions et sélectionnez Gérer.
- Joomla 4 : Accédez au menu Système et cherchez Mise à jour.
- Cliquez sur Sites de Mise à Jour.
- Cliquez sur le bouton Reconstruire pour vous assurer que vos sites de mise à jour sont à jour.
- Contactez le Support : Si la mise à jour n'apparaît toujours pas et que vous avez suivi les étapes ci-dessus, il est conseillé de contacter notre équipe de support pour obtenir une assistance supplémentaire. Visitez notre Page de Support, soumettez une demande de support et fournissez des détails sur le problème de mise à jour que vous rencontrez. Notre équipe de support examinera votre demande et vous fournira des conseils pour résoudre le problème.
Problème : Le bouton "Ajouter au Calendrier" n'est pas visible sur mon site web.
Solution:
- Vérifier le Placement du Champ : Assurez-vous que le champ "Ajouter au Calendrier" est correctement positionné dans la mise en page de votre élément de contenu, en suivant les instructions fournies.
- Configuration du Champ : Revérifiez les options de configuration du champ, et envisagez d'activer le mode débogage pour identifier des problèmes spécifiques liés à l'affichage du bouton.
- Compatibilité du Modèle (Template) : Certains modèles ou thèmes Joomla peuvent entrer en conflit avec le plugin. Testez avec un modèle Joomla par défaut pour exclure les problèmes liés au modèle.
Problème : Le bouton "Ajouter au Calendrier" ne fonctionne pas lorsqu'on clique dessus.
Solution :
- Configuration de l'Élément de Contenu (Item) : Assurez-vous que le champ "Add to Calendar" est affecté au type d'élément de contenu approprié. Vérifiez que vous avez rempli les détails de l'événement nécessaires, ou que vous avez lié les propriétés pertinentes.
- Configuration du Bouton : Revérifiez la configuration du champ, y compris "Nom de l'Événement", "Description de l'Événement", "Lieu", "Date et Heure de Début" et "Date et Heure de Fin". Assurez-vous qu'ils sont correctement configurés ou liés à vos propriétés d'élément.
Problème : Problèmes avec les Propriétés d'Événement.
Solution:
- Propriétés Liées : Si vous avez lié les propriétés d'événement aux champs d'éléments de contenu, vérifiez que ces propriétés sont correctement remplies avec les informations requises. Sinon, le bouton peut ne pas fonctionner comme prévu.
- Formats de Date et Heure : Assurez-vous que les formats de date et d'heure sont correctement configurés dans vos paramètres Joomla. Des formats de date et d'heure incohérents peuvent causer des problèmes lors de la création d'événements.
Problème : Problèmes avec les Événements Récurrents.
Solution:
- Configuration de la Récurrence : Pour les événements récurrents, assurez-vous d'avoir sélectionné le type de récurrence approprié (quotidien, hebdomadaire, mensuel, annuel), défini l'intervalle de récurrence et spécifié les détails nécessaires, tels que la récurrence hebdomadaire par jour ou le type de récurrence mensuel.
- Date de Fin de la Récurrence : Soyez prudent avec le paramètre "Date de Fin de la Récurrence", car il pourrait ne pas fonctionner comme prévu pour des modèles de récurrence complexes. Si vous rencontrez des problèmes, envisagez d'ajuster la date de fin.
En suivant ces étapes de dépannage, vous pouvez résoudre les problèmes courants lors de l'utilisation du champ "Add to Calendar". Pour des problèmes plus complexes ou spécifiques, veuillez contacter notre support.