Editeur de modèle
Lorsque vous utilisez l'Éditeur Visuel GrapesJS pour créer des modèles, vous profitez d'une interface intuitive qui simplifie le processus de conception. Voici un aperçu de la vue de l'éditeur ainsi que des options disponibles :
Conception Facile
L'éditeur visuel GrapesJS vous offre la possibilité de créer aisément des modèles en mettant à votre disposition les fonctionnalités suivantes :
- Éléments de Glisser-Déposer : Double-cliquez sur les éléments de texte pour effectuer des modifications de contenu directes, permettant une personnalisation selon vos besoins.
- Édition de Texte: Double-click on text elements to make direct content edits, allowing for customization as needed.
- Outils de Formatage : Accédez à des outils de formatage intégrés pour styliser le contenu, modifier les couleurs du texte et appliquer diverses options de mise en forme.
- [[Shortcodes]] : Intégrez du contenu dynamique dans votre modèle en utilisant des shortcodes avec la
syntaxe
[[fieldname]]ou en sélectionnant l'un des blocs de champs intégrés dans l'éditeur, qui seront remplacés par le contenu réel lors de la génération du PDF.
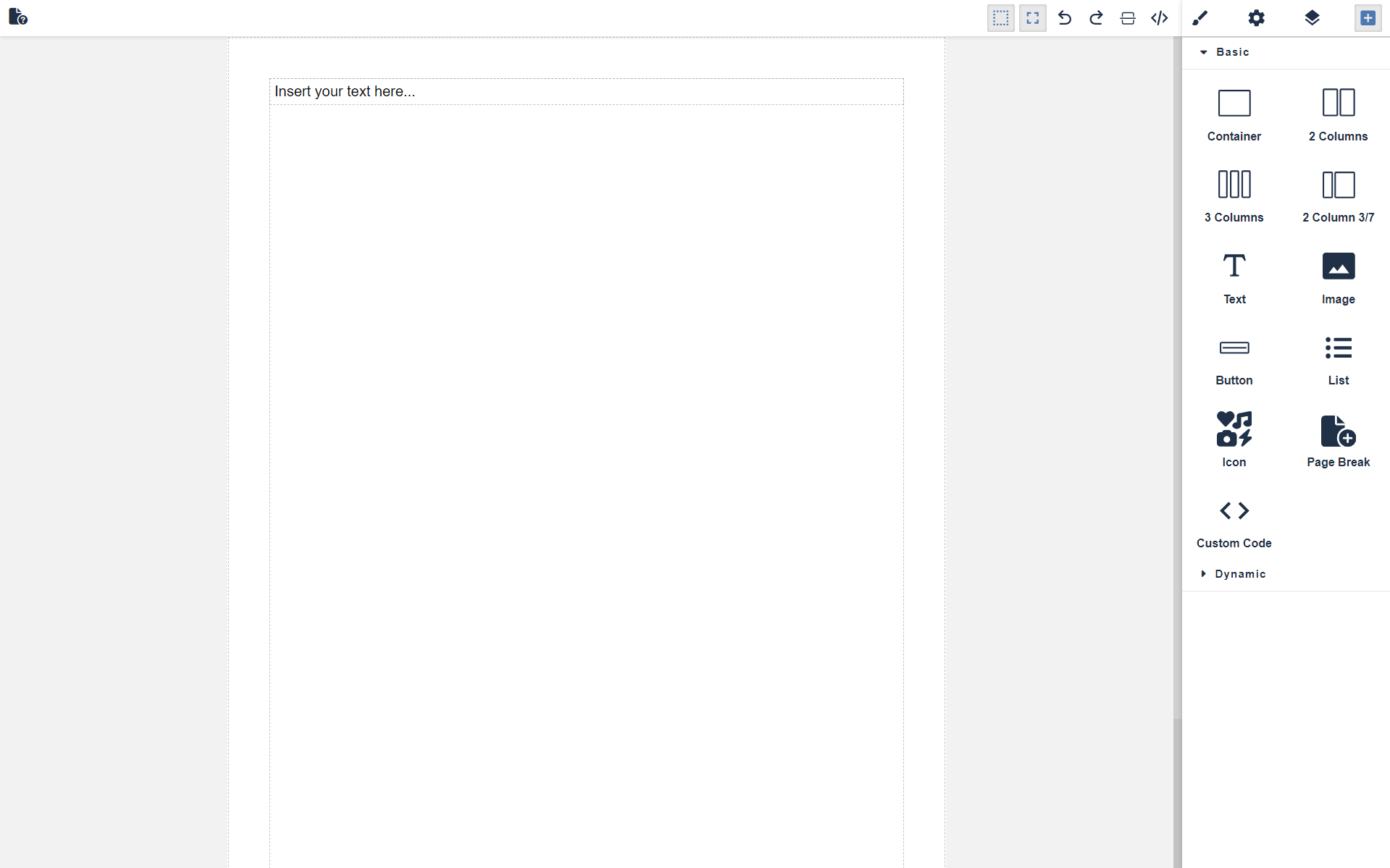
Exploration de l'Éditeur Visuel GrapesJS
L'Éditeur Visuel GrapesJS offre un environnement de conception puissant et intuitif. Voici un aperçu de la disposition de l'éditeur et de ses principales fonctionnalités :
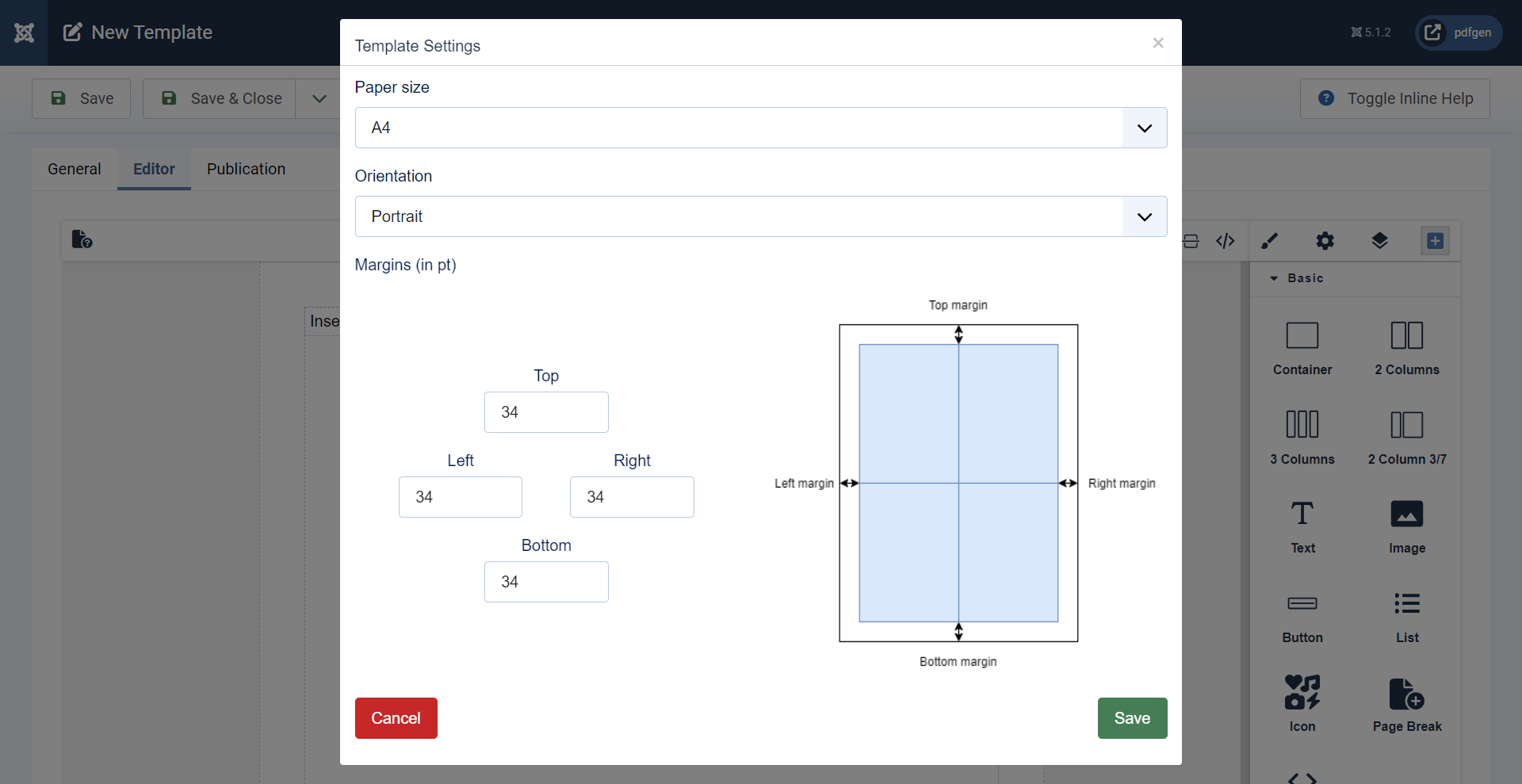
Paramètres du Modèle (En Haut à Droite)
Dans le coin supérieur droit de l'éditeur, vous trouverez un bouton qui ouvre la fenêtre de Paramètres du Modèle. Cette fenêtre vous permet de personnaliser divers paramètres PDF pour répondre à vos besoins spécifiques.
Paramètres Configurables
Dans la fenêtre des Paramètres, vous pouvez définir les éléments suivants :
- Taille du Papier : Choisissez parmi une large gamme de tailles de papier, y compris, mais sans s'y limiter, A3 à A6, B3 à B6, C3 à C6, Lettre, Demi-Lettre, Tabloïd, et plus encore.
- Orientation de la Page : Sélectionnez entre l'orientation Portrait ou Paysage, en fonction des exigences de mise en page de votre document.
- Marges Personnalisées : Définissez des marges personnalisées (en points) pour le haut, la gauche, la droite et le bas de la page, vous offrant un contrôle total sur l'espacement autour de votre contenu.
Application et Sauvegarde des Paramètres
Après avoir configuré vos paramètres souhaités :
- Cliquez sur Enregistrer pour confirmer vos sélections. L'éditeur ajustera dynamiquement la taille du canevas, l'orientation et les marges pour refléter les changements.
- N'oubliez pas de sauvegarder votre modèle pour garantir que toutes les modifications sont conservées.
- (Re)générez votre fichier PDF pour appliquer les nouveaux paramètres au document final.
Ces paramètres garantissent que la sortie PDF correspond parfaitement à vos spécifications, améliorant à la fois la présentation et le professionnalisme de vos documents.
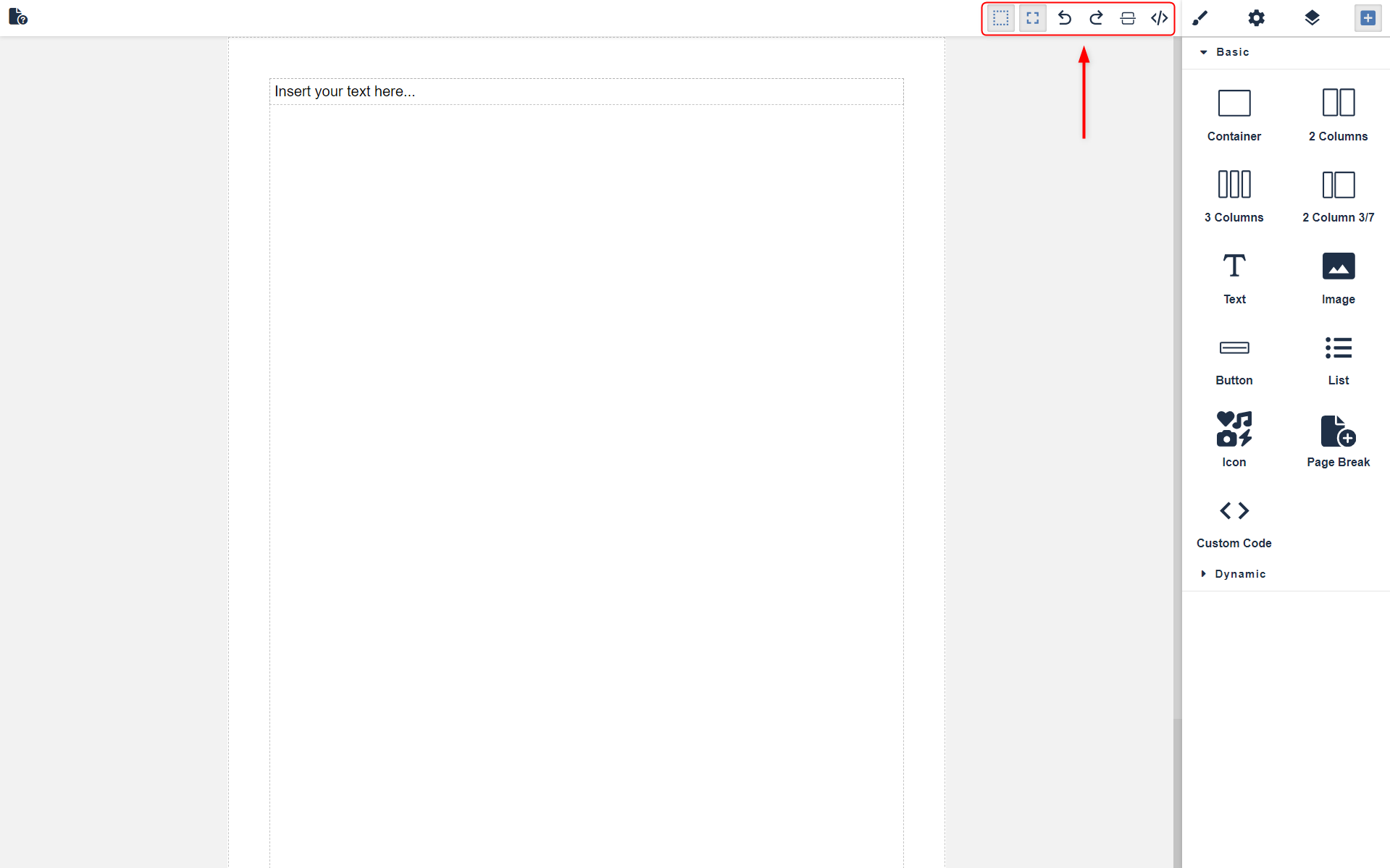
Panneau d'Actions (en haut à gauche)
Positionné au-dessus du canevas, le Panneau d'Actions offre un accès rapide aux fonctionnalités suivantes :
- Contour : Activez ou désactivez les contours autour des composants pour une meilleure visibilité (activé par défaut).
- Plein Écran : Étendez l'éditeur en mode plein écran pour une conception immersive.
- Annuler et Rétablir : Permet de facilement annuler ou rétablir des actions récentes, vous offrant un meilleur contrôle sur la conception de votre modèle.
- Règles : Le bouton 'Règles', lorsqu'il est cliqué, ajoute des règles horizontales et verticales au canevas, permettant un mode de positionnement absolu. Dans ce mode, les règles fournissent des mesures précises pour le placement des éléments, permettant des ajustements de conception méticuleux. Le mode de positionnement absolu améliore votre contrôle sur le placement des éléments, garantissant un alignement précis.
- Éditeur de Code : Accédez aux écrans d'édition HTML et CSS dans une fenêtre modale pour des modifications avancées.
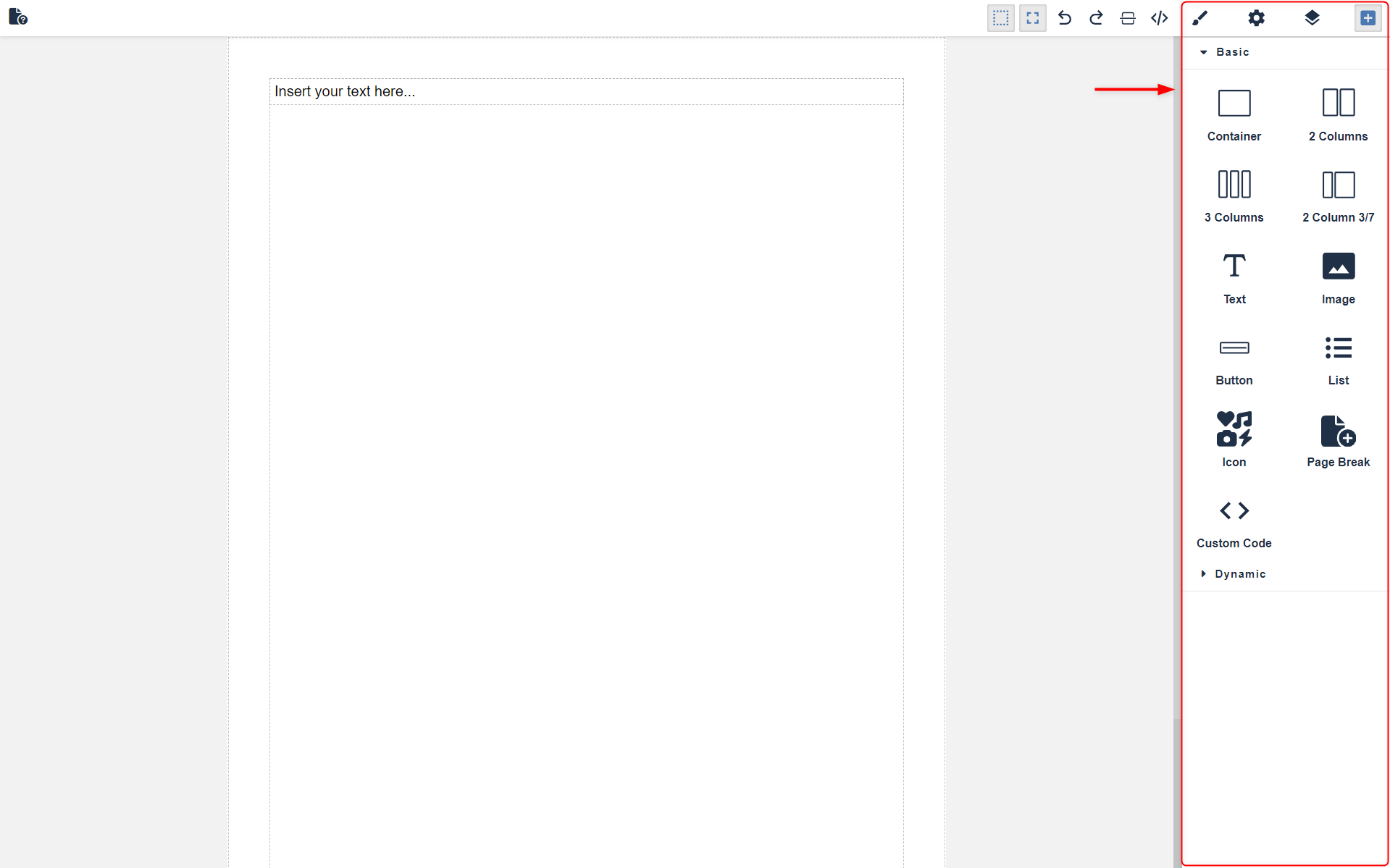
Panneau Latéral (Adjacent au Canevas)
Dans le Panneau Latéral, vous trouverez une gamme d'outils avancés de création. Ces outils varient en fonction de l'option sélectionnée dans le Panneau d'Options. Ces options vous permettront de :
- Styles : Personnaliser l'apparence de l'élément sélectionné.
- Options : Définir des noms de classe ou des caractéristiques pour l'élément sélectionné.
- Couches : Gérer les différentes couches au sein de votre modèle.
- Ajouter : Ajouter des blocs prédéfinis à glisser-déposer sur le canevas, y compris du texte, des images, des conteneurs responsifs, des colonnes, etc...
Canevas
Dans le contexte de l'Éditeur Visuel GrapesJS, le "canevas" fait référence à la principale zone de conception où vous créez et organisez les éléments du modèle. Il sert d'espace de travail visuel pour la création de vos modèles.
Champs de Contenu (Shortcodes)
Dans l'éditeur, vous pouvez facilement incorporer du contenu dynamique dans vos modèles en utilisant des Blocs de Champs. Ces blocs sont disponibles dans la catégorie "Dynamic" (Dynamique) de la section des Blocs.
Utilisation des Blocs de Champs
Dans la catégorie "Dynamic", vous trouverez deux blocs clés :
- Field : Un bloc autonome qui peut être utilisé pour insérer des champs de contenu dynamique directement sur votre modèle.
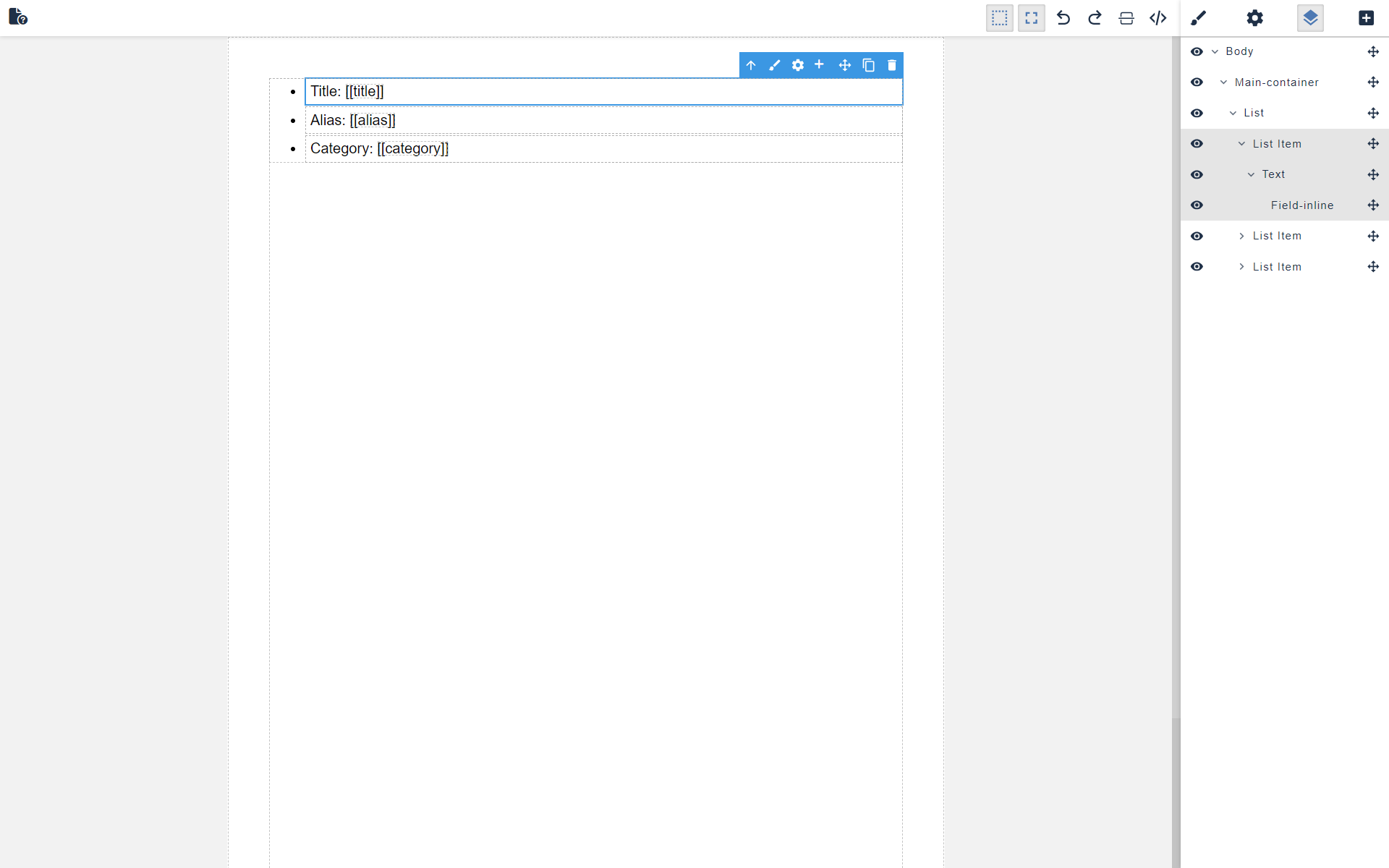
- Field Inline : Un bloc conçu pour intégrer des champs de contenu dynamique dans des blocs de texte existants, permettant une incorporation fluide du contenu dynamique dans des paragraphes ou d'autres éléments de texte.
Pour utiliser ces blocs :
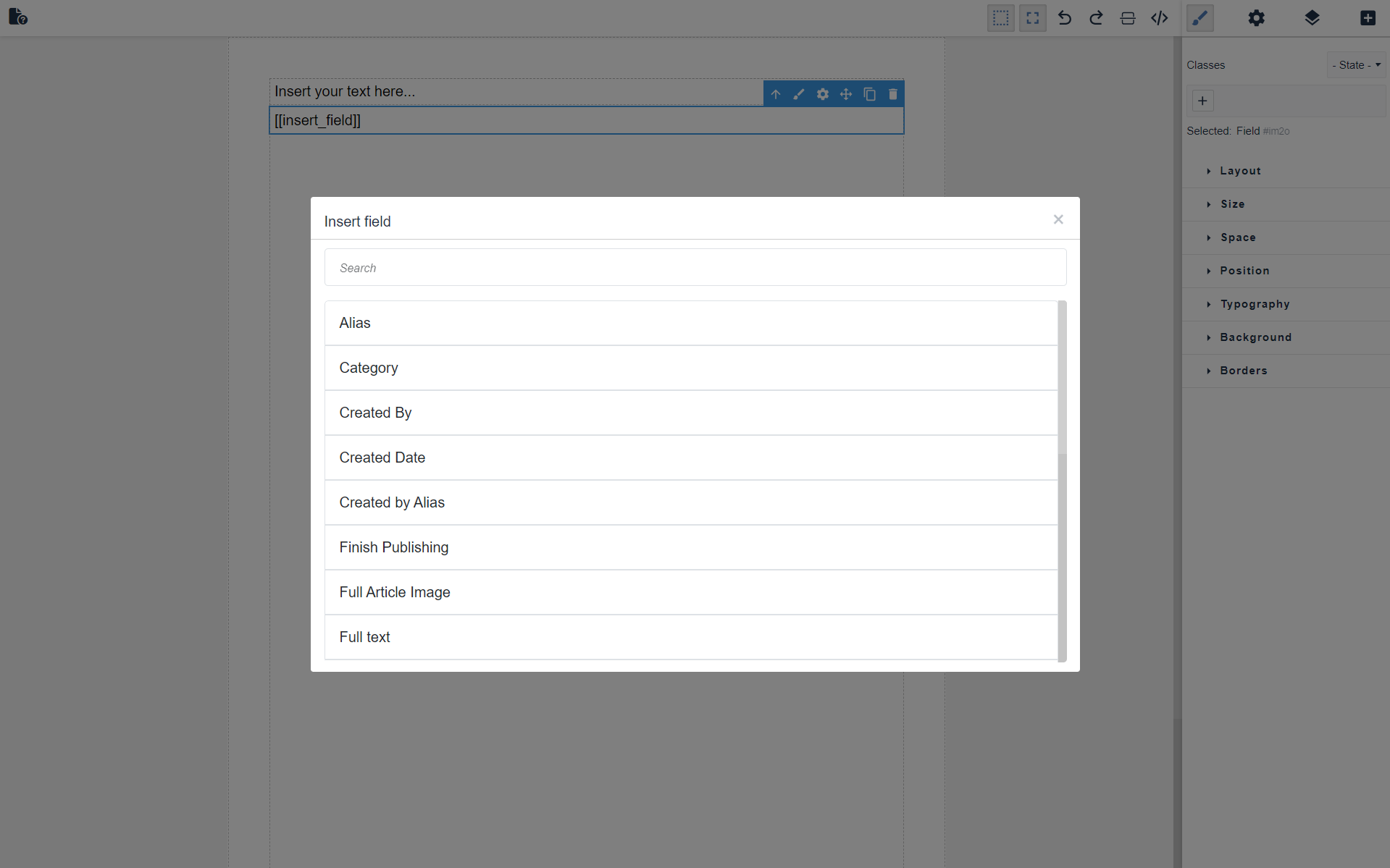
- Faites glisser et déposez le bloc désiré (Field ou Field Inline) depuis la catégorie "Dynamic" sur le canevas. Après avoir placé le bloc sur le canevas, double-cliquez dessus pour ouvrir une fenêtre modale où vous pouvez sélectionner le champ que vous souhaitez intégrer.
- Dans la fenêtre modale, utilisez la barre de recherche pour trouver rapidement le champ souhaité ou parcourez la liste pour faire votre sélection. Une fois sélectionné, le shortcode sera automatiquement inséré dans le bloc.
Avant d'utiliser ces blocs, assurez-vous d'avoir sélectionné un Type de Données et un Type de Contenu dans l'onglet Général de l'écran d'édition. Sans ces options sélectionnées, aucun champ ne sera disponible pour la sélection, et les Blocs de Champs ne fonctionneront pas comme prévu.
Écriture Manuelle des Shortcodes
Si vous le préférez, vous pouvez insérer manuellement des shortcodes dans le modèle en utilisant la syntaxe
suivante : [[fieldname]]. Cela permet un contrôle précis sur le placement du contenu dynamique dans votre modèle.
L'Éditeur de Modèle combine ces fonctionnalités puissantes avec des contrôles intuitifs, vous permettant de concevoir et personnaliser des modèles qui répondent exactement à vos spécifications avec facilité et précision.